

アフィンガー6を使ってるんだけど、デフォルトのフォントが少し硬いなー…フォントをおしゃれにカスタマイズしてみたいな。
こんなお悩みを持っている方は、この記事を読めばバッチリ解決します!
画像を交えて、説明していきますので、迷いなくできるかと思いますよ。
今回ご紹介するのは下記の2つです。
この記事の内容
①affinger6に搭載されているフォント変更
②Googleフォントを利用したフォント変更
①の方が簡単ですが、②の方がこだわる余裕があるならおススメです。
それでは、始めていきます。
affinger6(アフィンガー6)搭載のフォント変更

まず最初にaffinger6(アフィンガー6)にもともと搭載されているフォントの変更をご紹介します。
step
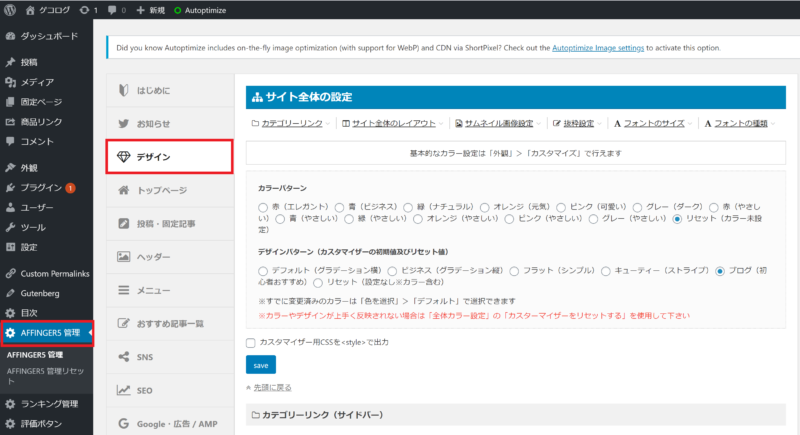
1「affinger6管理」→「デザイン」
「affinger6管理」→「デザイン」に向かいます。

step
2「フォントの種類」でフォントを変更する

下にスクロールして、「フォントの種類」で好きなフォントを選べば完了です。
※「SAVE」するのをお忘れずに!
フォントの種類は、「デフォルト」「M PLUS Rouded 1c(400)」「Noto Sans(400)」「游ゴシック(500)」「游明朝(500)」「旧テーマ」の中から選ぶ形です。
記事タイトルや、見出しなどのフォントはまた別でカスタムすることができます。
Googleフォントでさらにおしゃれにする方法

それでは、もともとaffinger6(アフィンガー6)にあるフォントでは満足しない用に「Googleフォント」を利用したフォントの変更方法をご紹介します。
こっちがおすすめです!
やり方はかなり簡単で、Googleフォントからお好きなフォントをコピーして、対象箇所に貼り付けるだけです!
Googleフォントからコードを入手する
step
1日本語に対応しているフォントだけに絞る

Googleフォントにアクセスします。
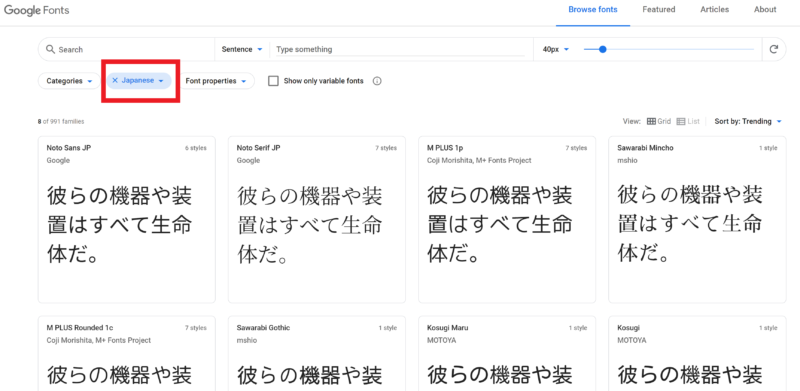
世界各国のフォントが出てきますので、日本語に対応しているフォントだけに絞りましょう。
左上の「Language」から「Japanese」で絞り込みます。
step
2好きなフォントを選んでコードをコピーする
①:日本語対応フォントに絞る

先ほど日本語だけで絞ったので、上記のようになっているかと思います。
ここから、好きなフォントを選んでください。
②:好きなフォントを選ぶ

今回僕は上記のフォント「Kasugi」を選びました。お好きなフォントを見つけたらクリックしてください。
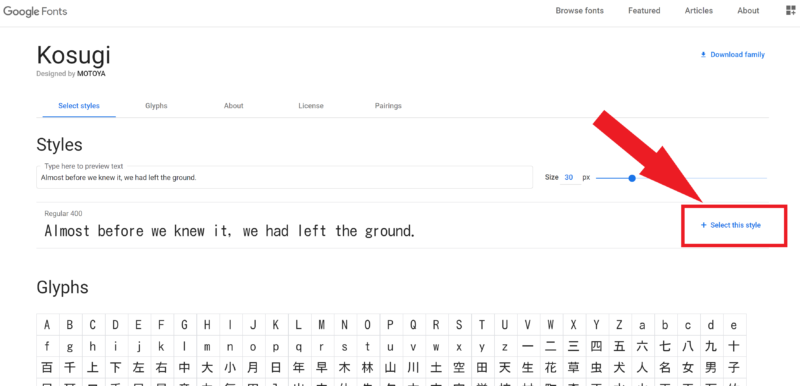
③:「+Select this style」をクリックする

すると上記のような画面が開きますので、「+Select this style」をクリックします。
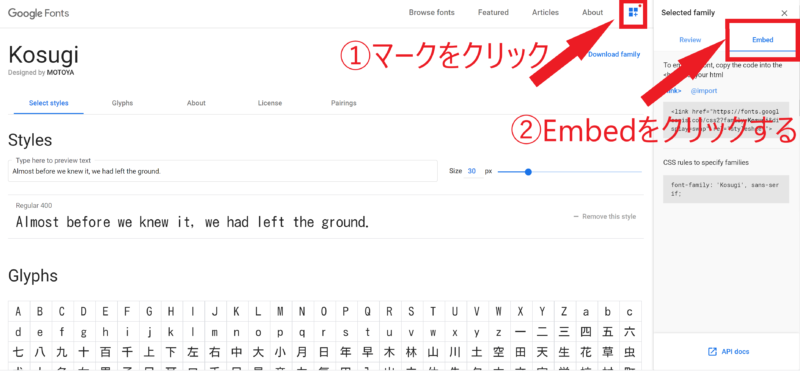
④:マークをクリックして「Embed」をクリックする

次に、上記のマークをクリックして、右側メニューを広げます。
メニューを広げたら、「Embed」をクリックします。
step
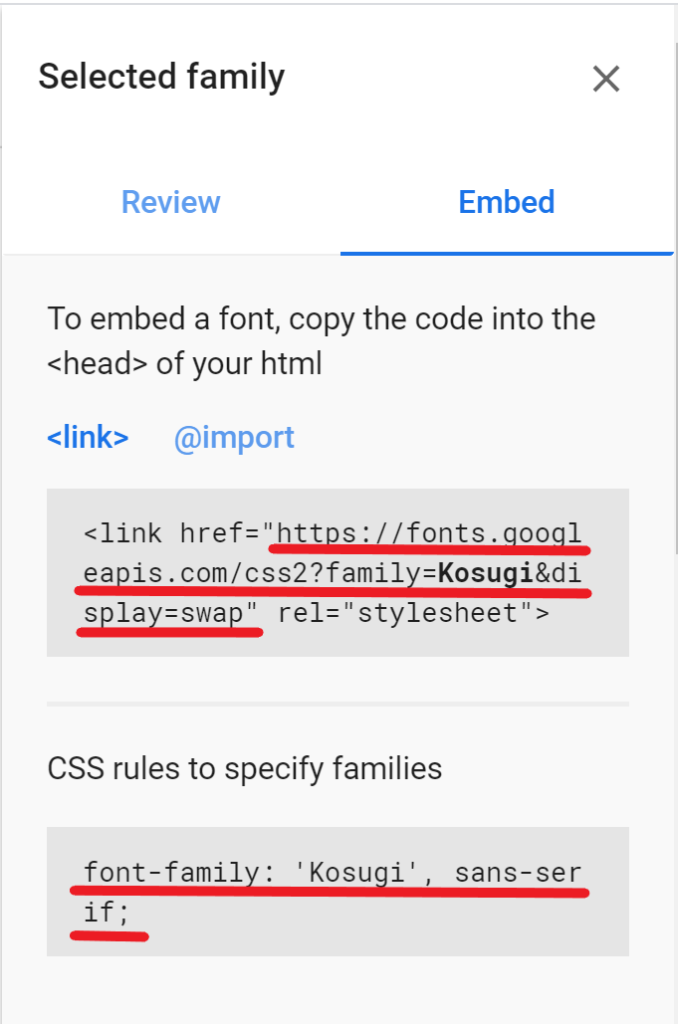
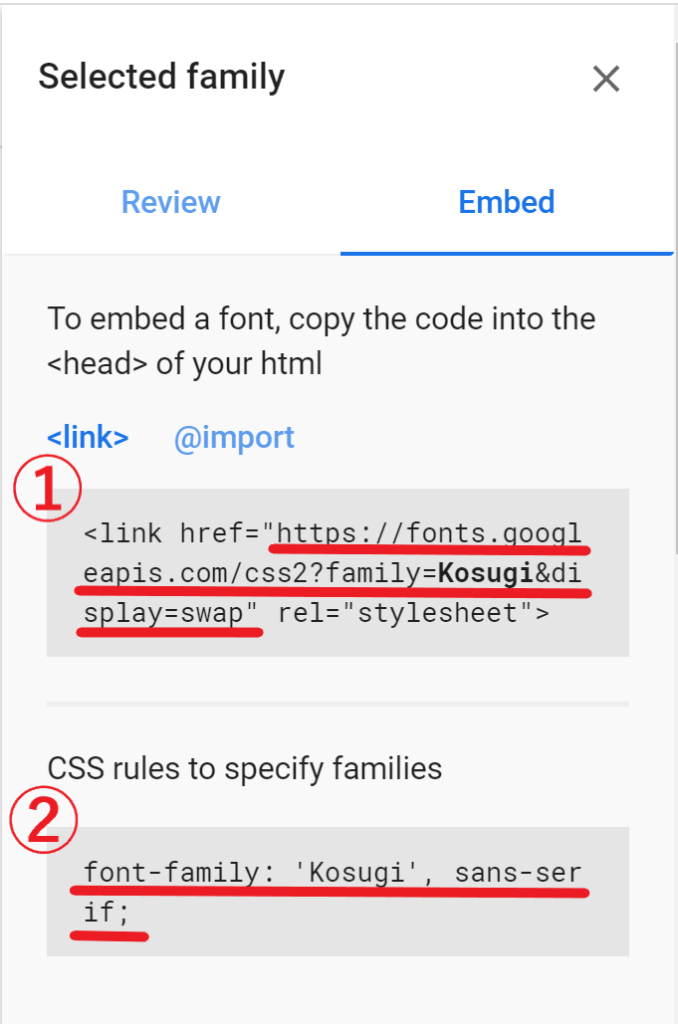
3コードをコピーする

赤線の部分をコピーします。
affinger6(アフィンガー6)に戻ってコードを貼り付ける
①:affinger6(アフィンガー6)に戻って、「affinger6管理」→「デザイン」に行きます。

②:「フォントの種類」まで下にスクロールして、各項目を入力する

上記画像のようにチェックを入れてください。

少し下にGoogleフォントという項目がありますので、先ほどコピーした内容を貼り付けてください。

①に①を入れる、②に②を入れる。
※ちょっと下手な表現ですみません…
入れることが出来たら、一番したの「save」をクリックしたら完了です。
まとめ:フォントをおしゃれにして、ブログ全体を見やすく

今回はaffinger6(アフィンガー6)でフォントをおしゃれにする方法をご紹介しました。
フォントってちょっとの変化だと思いますが、結構読みやすくなるものなので、ちょっと興味を持ったら変えてみることをおススメしますよ。
「神は細部に宿る」とは言いますが、ちょっとしたこだわりが、ブログ全体の向上につながると思います。
最後までありがとうございました。