

WordPressを開設したけど、有料テーマにするか迷ってます。affinger6(アフィンガー6)ってよく聞くけど、実際にどうなの?
affinger6(アフィンガー6)のメリットとデメリットが知りたい!
こんな疑問にお答えします!
affinger6(アフィンガー6)は「稼ぐことに特化したテーマ」です。
当ブログもaffinger6(アフィンガー6)を使っています。もともとは違う有料テーマを使っていたのですが、SEOを強化して収益をあげたいなと思い、評判だったaffinger6(アフィンガー6)に変更しました。
実際に、実績を出している多くのブロガーがaffinger6(アフィンガー6)を利用しているなーと興味を持っている方も多いかと思います。
結論から言うと、affinger6(アフィンガー6)めちゃくちゃ良いです。変えてよかったです。理由は大きく分けて以下3つ。
affinger6の良い点
自分が思ったデザインが実現できる!
SEO対策がしっかりしているので、PV、セッションが伸びる
ページ表示速度が速い
ただ、良いことだけかというと、確かにデメリットもあります。
そこで、今回は、実際に使ってみてどうなのか忖度なしで、メリットとデメリットをご紹介します。
affinger6(アフィンガー6)の評価については、この記事を読んでくれればバッチリわかります。
この記事の内容
ポイント
・affinger6(アフィンガー6)の価格と特徴
・affinger6(アフィンガー6)のメリットとデメリットを包み隠さず紹介【口コミも紹介】
・affinger6(アフィンガー6)でよくある質問
・affinger6(アフィンガー6)はこんな人におすすめ
・affinger6(アフィンガー6)の購入・導入手順【画像付き】
\ SEO対策された稼ぐことに特化した有料テーマ/
それでは順に紹介していきます。
affinger6(アフィンガー6)の特徴と料金について

| 制作元 | 株式会社オンスピード |
| 料金 | 14,800円(税込) |
| 使用制限 | 複数サイトに利用OK(1回買えば何度でも利用可能) |
| SEO内部対策 | |
| 表示速度 | |
| カスタマイズ性 | |
| サポート | サポートサイト有 |
| amp化対応(モバイル高速表示) | ◎ |
| デザイン | |
| デザインテンプレート | テンプレート公開サイト有 |
affinger6(アフィンガー6)は稼ぐことに特化した有料テーマです。
そのため、SEO内部対策や表示速度はデフォルトの設定で素晴らしいものになっています。
また、デザイン性もワードプレステーマの中でトップクラスだと思ってます、
実際に、利用についてのサポートサイトや、デザインのテンプレートにも専用サイトがあるのでサポートもバッチリで自分の理想のデザインに近づけやすくなってます。
WING CLOSET

こちらが購入者限定のテンプレート公開サイトの内容の一部になります。
製作者は販売元のオンスピードはもちろんですが、affinger6(アフィンガー6)を利用している方がカスタマイズしたデザインも公開されています。
テンプレートを使うことももちろん出来ますが、テンプレートのデザインを参考にすることも出来るのでいろんな目的で役に立ちます。
実際に、Twitterを見てみるとaffinger6(アフィンガー6)に変えてPVが伸びだしたという方は非常に多いです。
おはようございます❗️#今日の積み上げ
☑️1記事下書き100記事目前になって、気が緩んでしまい、昨日は作業できませんでした
今日から負荷かけて頑張りますアフィンガーに変えてからPVは順調⤴️バグな気もしてるけど#ブログ仲間募集中 #ブログ書け #ブログ初心者 #おは戦20325ms pic.twitter.com/0xZ6YpdN5f
— ここまる@7ヶ月目 | 月収23万円 (@cocomaroom) 2020年3月24日
✅報告✅
昨日のPVが一昨日の3倍になってました
アフィンガーにしたからなのかはわかりませんがびっくりしてます
この記事が人気なので貼っときます#ブログ#ブログ書け#ブログ更新#今日の積み上げ#Twitter初心者#ブログ仲間募集中 #ブログ仲間と繋がりたい https://t.co/PpCgA60zQF
— リル4日で収益学生ブロガー (@lilsYouTube1) May 29, 2020
Twitterで調べてみるとこんな感じですね。
次にaffinger6(アフィンガー6)の特徴を紹介していきます。
affinger6(アフィンガー6)の特徴まとめ
簡単な流れ
- SEO内部対策完備
- カスタマイズ性が高い
- 表示速度対応完備
- 複数サイト使用OK
- 導入後成果が上がっている方が多い
- 利用者が多いため、ググれば情報が出てきやすい
こんなところかと思います。
なのてaffinger6(アフィンガー6)を買っておけば、他のテーマは必要ありません。
何度も言いますが、SEO対策や表示速度対策はバッチリですし、
「なんかこんな風にしたいなー」ってデザインが大抵実現可能ですよ!
ブログを開設したら、できるだけ早く導入することをおススメします。
理由は他のテーマから変更するときに、結構面倒なことになるからです。こちらについては後述します。
\ SEO対策された稼ぐことに特化した有料テーマ/
affinger6(アフィンガー6)の料金プランについて

実はaffinger6(アフィンガー6)ですが、プラン設定があります。
大きく分けると下記の2つです。
affinger6の2つのプラン
・定番のスタンダードテーマ 「WING(affinger6)」:14,800円
・贅沢なプラグイン付きの欲張りテーマ 「WING(PACK-3WING版)」:39,800円
比較してみるとこんな感じです。
| テーマ | WING(affinger6版) | WING(affinger6 EX版) |
| 特典 | ・クレジット削除プラグイン | ・AFFINGERタグ管理マネージャー3 ・クレジット削除プラグイン ・ABテストプラグイン |
| 値段 | 14,800円(税込) | 39,800円(税込) |
結論から言うと、最初は「定番のスタンダードテーマ 「WING(affinger6)」:14,800円」の方で問題ないです。
あとからグレードアップできるので。最初使ってみて、もっと機能を追加したいなと思ったらアップグレードしてください。
\ SEO対策された稼ぐことに特化した有料テーマ/
affinger6(アフィンガー6)2つのデメリット

affinger6(アフィンガー6)のデメリットをご紹介します。
デメリットはズバリ下記の2つです。
affinger6(アフィンガー6)のデメリット
・デザインのカスタマイズの幅が広すぎる
・機能が多すぎる
順に説明していきますね。
デザインのカスタマイズの幅が広すぎる
デザインのカスタマイズができるところが多すぎて、こだわると終わりません…
最初に大体のベンチマークのサイトを見つけて、それに少しずつ近づけていく形でいいのではないでしょうか?
記事を書かないと本末転倒なので…
最悪デザインに困ったら、affinger6(アフィンガー5)のこうしきさいとでこうかあテンプレを使えばいいと思います。
機能が多すぎる
affingerはとにかく機能が多いです。
特に記事の装飾は本当にさまざまなものがあります。
ボックスデザインとは、チェックボックス、カードデザイン、会話吹き出しのデザイン等々
やりすぎると読者としては見辛くなってしまうのでつけてください。
この辺りは慣れなので、少しずつ使えていければいいのかなと思います。

最初から全部の機能を使えるわけないよ!
\ SEO対策された稼ぐことに特化した有料テーマ/
affinger6(アフィンガー6)のメリット

続いて、メリットをご紹介します。
affinger6(アフィンガー6)のメリット
・SEOにとにかく強い
・表示速度が速い
・装飾の機能が多い
・プロ並みのデザインに近づける
・複数サイト使用OK
・利用者が多いため、ググれば情報が出てきやすい
・専門知識なしで簡単に利用ができる
SEOにとにかく強い
上述していますが、affinger6(アフィンガー6)はSEOに強いテンプレートです。
affinger6(アフィンガー6)に変更したら、PVが上がったという方や、掲載順位が上がったという方も少なくありません。
これだけのポテンシャルがあるのはうれしいですよね。
表示速度が速い
affinger6(アフィンガー6)は、近年、SEOで重要度が高まってきている表示速度にも力を入れています。
実際に、僕もaffinger6(アフィンガー6)を導入することで表示速度は速くなりました。
早くなったという報告はTwitter上で結構見ます。
②サイトの表示スピードが速い
アフィンガーは、他テーマと比べてサイトスピードが明らかに速いです。
某有料テーマから、アフィンガーに載せ替えただけで、モバイルのサイトスピードが55→90と劇的にアップしました。
サイトの表示スピードは、記事を読んでもらうためには超重要です。
↓に続く — ばんぐる@共働きパパブロガー (@bangurume) March 12, 2020
また、表示速度の対策には、HTML,CSSの知識が必要な部分がありますが、affinger6(アフィンガー6)があれば、HTML,CSSの知識無くてもテーマを入れるだけで表示速度の対策になります!
装飾の機能が多い
affinger6(アフィンガー6)は記事内で可能な装飾が非常に多いです。
その中から一部をご紹介していきます。
スライドショー

記事の中で、関連記事を紹介する際に利用できるスライドショーもあります。
装飾ボタン

このようにボタンを自分で装飾して、簡単に記事に挿入することができます。
デザインボックス

このようにデザインボックスを挿入することができます。配色やタイトルの変更は簡単にできます。
これは結構おススメでうまく使うと記事のレベルが1つ上がりますよ。
会話吹き出し

ほかにもこんな会話吹き出しをデザインしたり、挿入したりすることができます。
ミニふきだしデザイン

記事中にふきだしを入れることができます。もちろん配色を変更することは可能です。
カード

このように内部リンク用のカードデザインを入れることもできます。
プロ並みのデザインに近づける
affinger6(アフィンガー6)はHTML,CSSなどコードの知識が無くても、プロ並みのデザインを導入することができます。
基本的にどんなデザインでも対応できる自由度があるので、このテーマだけでWordPressのデザインは問題ありません。
また、デザインが苦手だという方には、テンプレートが用意されているので、そちら調整しながら使うだけでも十分です。
下記がその一部になります。気に入ったものがあれば、誰でも簡単に導入することが可能です。



また、上述していますが、デザインのテンプレート専用サイトがあります。もちろん、制作元の株式会社オンスピードのテンプレートもありますが、affinger6(アフィンガー6)を利用している方がカスタマイズしたテンプレートも掲載されていて利用ができます。
テンプレートの専用サイトは、まだ出来上がったばかりのサイトなので、これからどんどん盛り上がっていくと思います。
複数サイト使用OK
affinger6(アフィンガー6)は1度購入してしまえば、複数のサイトに適用することができます。
他のテーマだと1サイトだけなんて制約もあるので、かなりコスパが良いですよね。
注意ポイント
ちなみに、許可されているのは個人だけで、2時配布は禁止されているのでお気を付けください。
利用者が多いため、ググれば情報が出てきやすい
今や利用者が多いテンプレートになったので、わからないことがあったら、ググればほぼ100%何か解決策が出てきます。
これって、実は重要なことですよね。
成功している利用者も比較的多いので、洗練されたデザイン、装飾などを真似できるのもメリットの一つです。
専門知識なしで簡単に利用ができる
これまでご紹介させていただきましたが、affinger6(アフィンガー6)はボタン1つで、望みのデザイン、装飾を実現することができます。
そのため、PHPのような動的なコードはもちろんのことですが、HTML,CSSの知識をはじめとした静的コードの知識もほぼ不要です。
\ SEO対策された稼ぐことに特化した有料テーマ/
affinger6(アフィンガー6)の悪い評判と口コミ

affinger6(アフィンガー6)の悪い評判や口コミは以下のようなものあります。
アフィンガー、サイトの構造が独特でくっそ使いにくい…
— ゆきの野望 (@Yuki_no_yabo) August 11, 2017
今のところアフィンガーを「使いにくい」と感じてしまっている
でもなんとなく思う。
「使いこなせてないだけ」だと。
— FUMIYA@世界旅行計画中 (@238f11) February 25, 2020
アフィンガーは良くも悪くも機能多すぎ
— ろんぶり (@ronburi) March 6, 2020
悪い評判・口コミ
・少し構造が複雑
・使いこなすまでに時間がかかる
・機能が多すぎ
大体をまとめると、装飾が少し複雑だったり、使いこなすまで時間がかかりそうといった意見が多く見かけられました。
そのほかは、やはり多くの機能が入っているテーマであることから、機能が多すぎるという意見もありました。
自由度が高いことがかえって、良くない印象を持つ方もいるようです。
affinger6(アフィンガー6)の良い評判と口コミ

一方で、affinger6(アフィンガー6)の良い評判はどのようなものがあるかを見ていこうと思います。
WordPress の有料テーマは過去に3個ぐらい、合計5万円ほど試してきた。
その中でも一番いいのはやっぱりアフィンガー。
デザイン性、効率の良いプラグインが使えるのと同時に、SEO的にも最強な気がするんだよね。
— タカ@アフィリラブ (@afimana7) March 23, 2019
【当サイト使用テーマ】
affinger6(アフィンガー)を
当サイトから購入すると
特典で有料note(2,980円)が
無料でついてきます✨2ヶ月半で月50万稼げたテーマなので
これにしておけば間違いありません6月から新たにスタートダッシュを
切りたい人におすすめです☺️https://t.co/jQQf7OAHA5— ゆーさく@副業ブログ月収50万 (@you_blog2912) June 1, 2020
Stingerを無料の時から使ってるけど、アフィンガー4になって衝撃を受けて、アフィンガー6(WING)でさらに衝撃を受けて、常に進化してて、神テーマ!
機能は全然使いこなせてないけど。
いろんなテーマ見て来たけど、やっぱりアフィンガーに戻るんだよなぁ。— サスケ@ブログ運営者~弱小アフィリエイター~ (@route_sasuke) November 26, 2018
ふぐさん、こんにちは!
レポートお疲れ様です笑笑
僕はアフィンガー使ってます〜
カスタマイズ性高くて面白いですよ〜トップページはこんな感じです〜https://t.co/jfx4ezSFZ9
— ハヤマ@雑記初月5桁達成 (@hayama_program) June 5, 2020
良い評判・口コミ
・他のテーマと比べてもSEO最強
・短期間で収益が上がった
・機能が充実している
・カスタマイズ性が高くて面白い
こんな感じの意見が多くありました。
複数のテーマを使用したことがある方々が、一番affinger6(アフィンガー6)がSEO対策に有効と言っています。
また、短期間で収益を上げている方も多くいらっしゃいました。
注目したいのが、カスタマイズ性が高く面白いという意見です。
これは僕も一番感じているところで、affinger6(アフィンガー6)にしてからブログを書くことがより面白くなりました。継続するということが重要なブログ運営においてこの部分はかなり重要なところだと思ってます。
\ SEO対策された稼ぐことに特化した有料テーマ/
affinger6(アフィンガー6)でよくある質問

よくある質問の中から特に多いであろう3つをご紹介します。
よくある質問
・他のテーマから変更は可能?
・無料テーマじゃダメなの?
他のテーマから変更は可能?
結論から言うと、可能です。
ただ、前のテーマと互換性が無い部分に関しては、1つ1つ手動で修正する必要があります。
そのため、記事数が多い場合は泣きます(笑)
僕も以前ストークというテーマを使っていて、affinger6(アフィンガー6)に引っ越したのですが、やっぱり少し大変でした。
「少し」といったのは、僕はまだその当時20記事もなかったからです。
これが100記事とかになるとかなり大変な業務になります。
なので、出来るだけ早く購入することをおススメします。
一番いいのは、ブログ開設時に買ってしまうことですね。これが一番の解決策です。
無料テーマじゃだめなの?
全然ダメではないです。最近では無料テーマでもクオリティが高いものが多いです。
ただ、長期のスパンで見ると有料テーマにはどうしても勝てないと思います。
デザイン面、SEO面、ユーザビリティ面どこを取ってもaffinger6(アフィンガー6)の方が勝ってます。
affinger6(アフィンガー6)はこんな人におすすめ

affinger6(アフィンガー6)は、どんな人におすすめなのか?今までのことをまとめて3つに絞ったのでご紹介します。
affinger6(アフィンガー6)がおすすめな人
①アフィリエイトで稼ぎたい人
②コードの知識が無いけど、見やすいサイトにしたい人
③ブログ初心者
どれか1つでも当てはまったら、検討してみることをおススメします。2つ以上当てはまったら絶対おすすめです!
①:アフィリエイトで稼ぎたい人
やっぱり、一番おすすめしたいのはアフィリエイトを始めようと考えている人です。
affinger6(アフィンガー6)は稼ぐことに特化したテーマです。
さまざまなところに稼ぎやすいブログになるような仕掛けが施されています。
必ず目標の後押しをしてくれると思いますよ。
②:コードの知識が無いけど、見やすいサイトにしたい人
affinger6(アフィンガー6)にはデフォルトでもテンプレートがついてますし、専用サイトに行けばテンプレートをダウンロードできます。
凝った設定に関しては少し知識が必要ですが、調べれば何とかなります。HTMLやCSSなどのコードの知識は不要です。
Webサイト制作の専門的な知識はないけど、見やすいサイトが欲しい方にもおすすめです。
③:ブログ初心者
こちらは②とも少し被りますが、ブログ初心者にもおすすめしたいです。
Webサイトは運営していく上で、SEO対策やページの表示速度、Googleアナリティクスの設定など多くの知識を必要とします。
この運営していく上で必要な知識を最低限に絞ってくれるのが、このaffinger6(アフィンガー6)です。
ほかにもテーマは多くありますが、affinger6(アフィンガー6)がもたらす効果が最も広い範囲でカバーしてくれているのは間違いないと思います。
\ SEO対策された稼ぐことに特化した有料テーマ/
affinger6(アフィンガー6)の購入方法と導入手順【画像付き】

これより、affinger6(アフィンガー6)の設定するまでの流れをご紹介していきます。
流れは大きく分けて以下の3つです。
簡単な流れ
- ①:affinger6(アフィンガー6)の購入方法
- ②:affinger6(アフィンガー6)の導入方法
- ③:affinger6(アフィンガー6)の初期設定
画像付きでご紹介しますので、読み進めていただければ、迷いなく設定できるかと思います。
①:affinger6(アフィンガー6)の購入方法
step
1まずはaffinger6(アフィンガー6)のサイトにアクセスします。

少しスクロールしたところに上記の「ご購入はこちら」のボタンがあるのでクリックします。
step
2購入手続きを完了する

上記の画面になりますので、「初めてインフォトップをご利用の方はこちら」をクリックします。
※すでに会員登録済みの方は緑のボタンから購入してしまってください。

上記の画像の通りに個人情報を入力してください。
パスワードは忘れないように、どこかにメモしておきましょう。

個人情報の入力が終わったらページの下部に「注文内容を確認」というボタンがありますので、そちらをクリックします。
念のため、プライバシーポリシーと利用規約は確認しておきましょう。

確認画面に遷移するので、個人情報に間違いが無ければ「規約に同意してカード情報入力へ」のボタンをクリックします。

最後に、カード情報を入力して、決済実行をすれば購入手続きは完了です。
セキュリティコードがわからない方へ→https://www.jcb.co.jp/processing/pop/securitycode.html
step
3購入完了メールを確認する
決済完了したら、登録されているメールアドレスに以下のようなメールが届きますので確認しましょう。

こちらが確認できれば、購入手続き完了です。
②:affinger6(アフィンガー6)の導入方法
購入手続きが終わったら、さっそくWordPressに導入していきましょう。
まだWordPressを開設していない方は、下記の記事から開設してください。
-

-
関連記事WordPressブログの始め方を初心者でも絶対に迷わないように解説する!アフィリエイトをはじめよう!
初めて僕がWordpressを立ち上げた際につまづいてしまった部分を踏まえながら、画像をたっぷりを利用してだれでも簡単にWordpressを立ち上げられるようにと思いを込めて作成しました。 こんな方に ...
続きを見る
step
1メールを確認して、インフォトップからテーマをダウンロードする
まずはインフォトップにアクセスして、テーマをダウンロードします。
注意ポイント
affinger6(アフィンガー6)のダウンロード期間は14日だけなので、早めにダウンロードしておいてください。
それ以降は購入していてもダウンロードできないので気を付けてください。

インフォトップにアクセスしたら赤枠をクリックします。

登録した、メールアドレスとパスワードを入力してログインします。

ログインしたら、上記画像の「注文履歴ダウンロード」をクリックします。

すると、上記のようにダウンロードボタンが出てくるかと思いますので、そちらからダウンロードしてください。
「zip」ファイルでダウンロードすることになるかと思います。
上記の画像は、申し訳ないのですが、僕は既に14日経っているので(当然ですが)ダウンロードがもうできないため、ボタンがありません…
step
2WordPressにaffinger6(アフィンガー6)をアップロードする
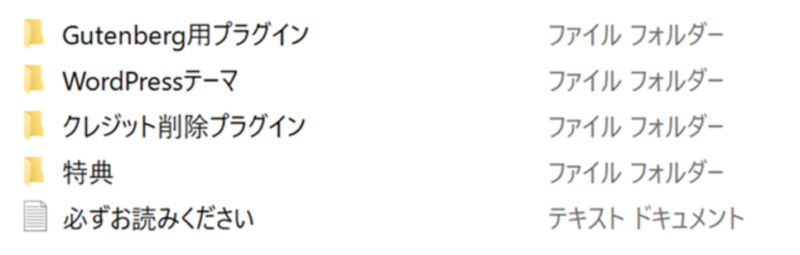
affinger6(アフィンガー6)のzipファイルをダウンロードできたら解凍(ダブルクリック)してください。

すると、このようなファイルが入っているかと思います。
・Gutenberg用プラグイン
・WordPressテーマ
・クレジット削除プラグイン
・特典
・必ずお読みください
今回利用するのはこのうちの「WordPressテーマ」になります。
WordPressテーマをクリックしてもらうと

上記の2つのファイルがあるので、そのまま利用します。(解答はしないでください。)

それでは、WordPressに移動します。
上記の画像のように、「ダッシュボード」→「外観」→「テーマ」へ移動してください。

「新規追加」をクリックします。

次に「テーマのアップロード」をクリック、「ファイルを選択」から「affinger6」と「affinger6-child」を1つずつアップロードしてください。

2つともアップロードをしたら、子テーマの「WING-affinger6 Child」だけを有効化して完了です。
③:affinger6(アフィンガー6)の初期設定
最後に最低限やっておきたい、GoogleアナリティクスとGoogleサーチコンソールの設定の説明をしていきます。
step
1Googleアナリティクスを設定する

上記の画像のように「ダッシュボード」→「affinger6 管理」→「Google連携・広告/AMP」をクリックします。
赤枠の「アナリティクスコード(トラッキングID)」を入力します。
「アナリティクスコード(トラッキングID)」はGoogleアナリティクスの「管理」→「プロパティ設定」から確認できる「UA-○○○○○○○○」のUA-以降の数字のみを入力してください。
まだ、Googleアナリティクスを登録・設定していない方は下記の記事を読んで設定してみて下さい。
-

-
関連記事ASP紹介図
続きを見る
step
2Googleサーチコンソールを設定する

同じように、上記の画像のように「ダッシュボード」→「affinger6 管理」→「Google連携・広告/AMP」にクリックします。
「サーチコンソールHTMLタグ」という項目に、Google Search ConsoleのHTMLタグを貼り付けます。

Googleサーチコンソールのサイドバー「設定」から「HTMLタグ」をクリックします。
「HTMLタグ」<meta name="google-(略)content="ここの部分のみを記述" />をコピーします。
それをaffinger6に貼り付けます。
これで完了です。
まだ、Googleサーチコンソールを設定されていない方は、下記の記事を設定してみてください。ブログ運営において絶対必要になりますよ。
-

-
関連記事image-13
続きを見る
まとめ:affinger6(アフィンガー6)で最速でアクセスアップを目指そう!

今回はaffinger6(アフィンガー6)について紹介させていただきました。
affinger6(アフィンガー6)は収益化にはピッタリのテーマなので、アフィリエイトがしたいという方はぜひ使ってみてください。
SEO対策やデザイン面も素晴らしいので、大体の設定が終わったら、安心して記事作成に集中出来るのもいいですね。