

affinger6(アフィンガー6)の引用デザインをちょっと変えてオシャレにしたいな…
こんなお悩みにお答えします。
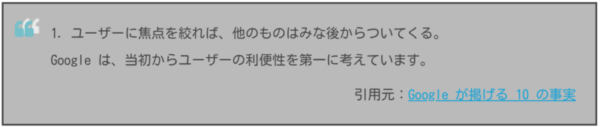
多分もともとのデザインこんなだと思います。

黒すぎて読みにくいし、殺風景かも…(ちょっとデザイン違うかもしれません。)
なので、おしゃれで見やすいように変更する方法をご紹介します。
この記事の内容
・引用のデザインをおしゃれで見やすいものに変更できるようになる
・引用の背景色を白くして、見やすくすることでユーザビリティを向上させる
引用も見やすいことに越したことは無いですからね。
この記事を読めば、フォントの変え方がバッチリわかりますよ!
読者の理解の助けにもつながりますので、ぜひやってみてください。
affinger6(アフィンガー6)の引用デザインを変える

まずは引用のデザインを入手しましょう。今回こちらの記事では下記のCSSを持ってきて利用させてもらいます。
step
1デザインCSSを入手する
今回先ほどの引用先サルワカさんの「5.スマート」と「12.モノクロ」を例に説明していきます。


上記のように、気に入ったデザインのCSSをコピーしてください。
step
2CSSを入力する「追加CSS」を見つける
次に、コピーしたCSSを「追加CSS」に貼り付けます。
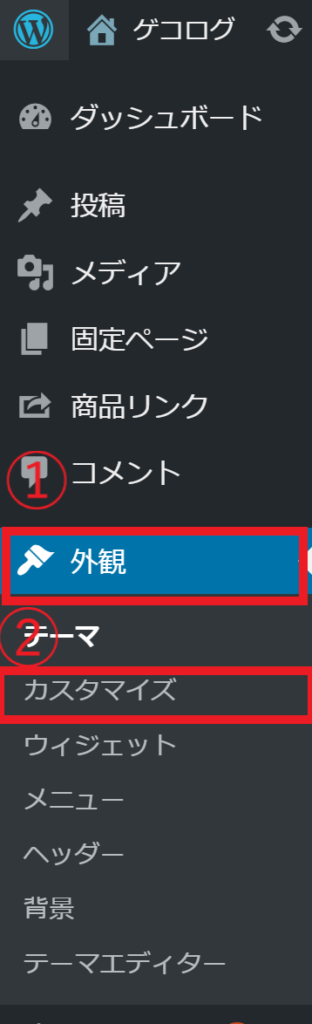
追加CSSの場所は、「ダッシュボード」→「外観」→「カスタマイズ」→「追加CSS」です。
以下画像でも念のため説明します。
①:ダッシュボード→外観→カスタマイズの場所

②:カスタマイズ→追加CSSの場所

step
3「追加CSS」にデザインCSSを貼り付ける
追加CSSにステップ1で入手したデザインCSSを入力します。
注意ポイント
すでに追加CSSに入っているコードがあると思うので、バックアップはしっかり取ってから行いましょう。
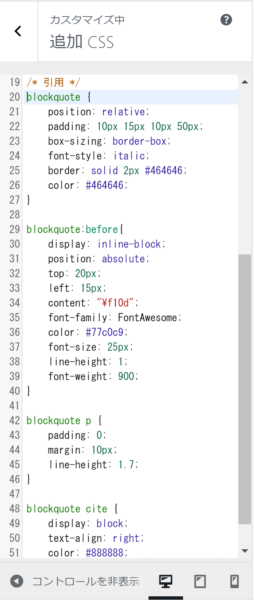
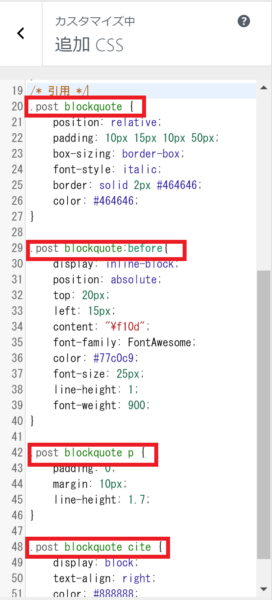
バックアップが取れたら、下記のように入力していきます。

入力するとこのようになると思います。
ポイント
CSSの入力前に「/*引用*/」と入れておくと、次追加CSSをいじることになった時に、何のCSSなのかわかるのでおススメです。
step
4デザインCSSを加工する
affinger6(アフィンガー6)の場合、このままだとCSSが反応しないので、少し加工していきます。
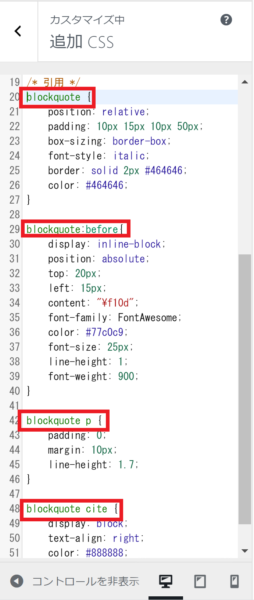
加工内容はカンタンで全ての「blockquote」の前に「.post」を付けるだけです!



このようになるかと思います。


ただ、このままだと少しまだ見にくいので、背景色を変えたいと思います。
affinger6(アフィンガー6)の引用背景色を変更する方法

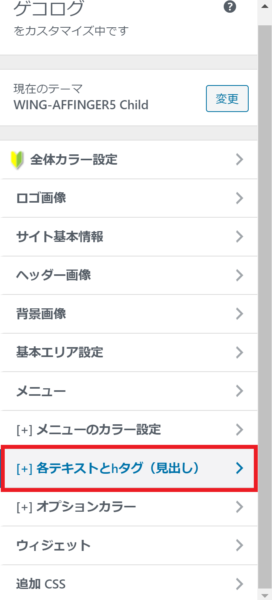
引用の背景色を変更するには、先ほどの追加CSSがある「カスタマイズ」まで、まず進みます。そのあとは下記の画像の通りに進んでください。
①:各テキストとhタグ(見出し)をクリック

②:引用部分の背景色をクリック

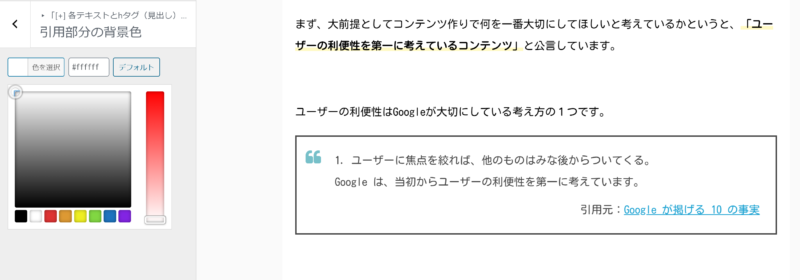
③:色を選択をクリック

④:コードを指定して色を変更する

僕は左上に持っていき「真っ白」にしました。
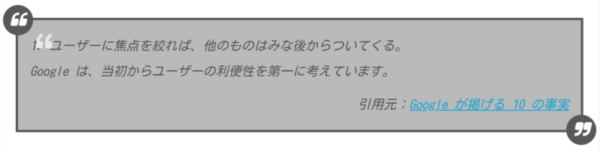
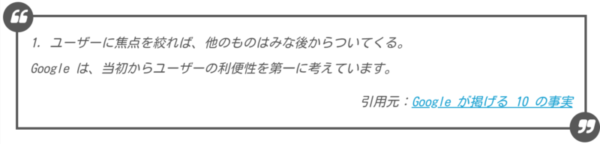
それでは、beforeとafterで比較してみましょう。
step
2入手したデザインCSSに手を加える



こんな感じになると思うのですが、いかがでしょうか?
まとめ:引用デザインをおしゃれで見やすくして、記事をさらにわかりやすく

今回は、引用デザインの変更方法について解説させていただきました。
引用は理解を深める際に効果的な方法なので、おしゃれで見やすくすることで読者の理解度も深まるかなと思います。
最後までありがとうございます。
もしよろしければいいねをお願いします。