

・hタグの意味って何?
・hタグはSEOに効果あるの?
・hタグの順番はあるの?
・hタグは複数回入れていいの?
こんなお悩みにお答えします。
記事作成する際に絶対に必要になるのがhタグの知識ですが、正確に理解できていますでしょうか?


なんてことはちょっと間違っています。
hタグの文字の大きさはデザイン的な意味では無いし、やたらに多く使ってもSEO的に効果はありません。
正しく使うことで初めて、効果があるのでhタグは正しく使ってほしいです。
本記事ではこんなことが学べます。
本記事の内容
・hタグ(見出し)の意味と機能について
・hタグ(見出し)の正しい使い方
・hタグ(見出し)の効果的な入れ方
このような形で進めていこうと思います。
それでは始めます。
hタグ(見出し)の意味とSEO効果について

hタグ(見出し)はユーザーやGoogleにページの重要な概要を伝えるものになります。
HTMLでマークアップされていて(h1/h2/h3/h4/h5/h6)で分けられています。
結論から言うと、hタグ(見出し)の効果は以下の2つになります。
hタグの意味
・ユーザーに重要なテーマを視覚的に理解してもらい、ユーザビリティを向上させる
・googleにコンテンツの概要が伝わりやすくして、クローラビリティをあげる
hタグはユーザビリティを向上させる
google公式はhタグ(見出し)については、以下のように明言してます。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。
このことから、hタグ(見出し)は検索エンジン(Google)とユーザー双方にコンテンツを理解してもらいやすくする重要な役割を持ってます。
特に、ユーザビリティに関してはGoogleは最も重要視していて、今後もこの要素は強くなっていく傾向があるんです。
実際のGoogleの明言がこちら。
1. ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。
また、2021年に掲載順位にも反映される「Google Core Web Vitals 」でも同様のことを言ってるんですよね。
Core Web Vitals
Core Web Vitalsはそれぞれ、ユーザーエクスペリエンスの異なる側面を表しており、現場で測定可能であり、重要なユーザー中心の 結果の実際のエクスペリエンスを反映してい ます。引用元:Web Vitals Essential metrics for a healthy site
※引用元を和訳
つまり、hタグを正しく利用できているコンテンツは、ユーザビリティの高いコンテンツの必須条件ということです。
ユーザビリティが高いことは、今後もGoogleから高い評価になるためには必須の条件なのですので、絶対に理解しておいた方がいいです。
hタグはクローラビリティをあげる
hタグ(見出し)を正確に利用することはユーザーだけでなく、Googleにも直接いい効果があります。
それがクローラビリティの向上です。
カンタンにいうと、Googleがコンテンツの評価をしやすくすることですね。
hタグ(見出し)は記事の重要な概要を伝えているので、Googleのロボットがページを回遊する(クローリング)助けするというわけです。
そのため、hタグ(見出し)がしっかりとしているコンテンツはGoogleの評価が適正にされやすく、インデックスもされやすいです。
hタグを正しく利用するメリット
・ユーザビリティを向上させる
・クローラビリティを向上させる
hタグの使い方とSEOを意識したキーワードの入れ方

それでは、どのようにしてhタグを使うと良いのでしょうか?
以下の2つを理解するとそれがわかるようになります。
hタグを正しく使うには?
・hタグの階層を理解する
・hタグにSEO効果のあるキーワードを入れ方を理解する
それでは1つ1つ説明していきます。
hタグの階層とルール
hタグにはh1/h2/h3/h4/h5/h6と階層が分けられていて、数字が若い方が重要度が高くなります。
図で書くとこんな感じです。

h1は大見出しと言われますが、基本的にタイトルなので記事内で使うことはほとんど無いです。
なので、記事内で使う一番重要なhタグはh2で、その次にh3、その次に。。。という感じです。
並列の内容を書きたいときは、同じタグで利用して問題ないです。
例えば、この記事だと「h2 hタグ(見出し)の意味とSEO効果について」というh2タグの、h3タグは「hタグはユーザビリティを向上させる」「hタグはクローラビリティをあげる」の2つがあって並列の関係になっています。
ここで注意しないといけないのは、h2の次は必ずh3であり、飛ばしてh4を使うのはNGということです。
ここでまとめておきます。
ポイント
・hタグはh1/h2/h3/h4/h5/h6があり、数字が若い方が重要度が高い
・h1は基本タイトルなので、記事内ではh2が一番重要なhタグ
・hタグは数字の順番通りに利用しないといけないので、h2の次は必ずh3であり、飛ばしてh4とかはNG
hタグに沿って内容を掘り下げる
hタグを順番に利用することはわかってもらえたかと思いますが、実際にどのように使うのかという部分を説明しますね。
一言で言うと前のhタグを掘り下げた内容にすればいいです。
逆を言えば、掘り下げる内容が無くて、別の話題に切り替えたいときは、hタグも切り替えたほうがいいです。
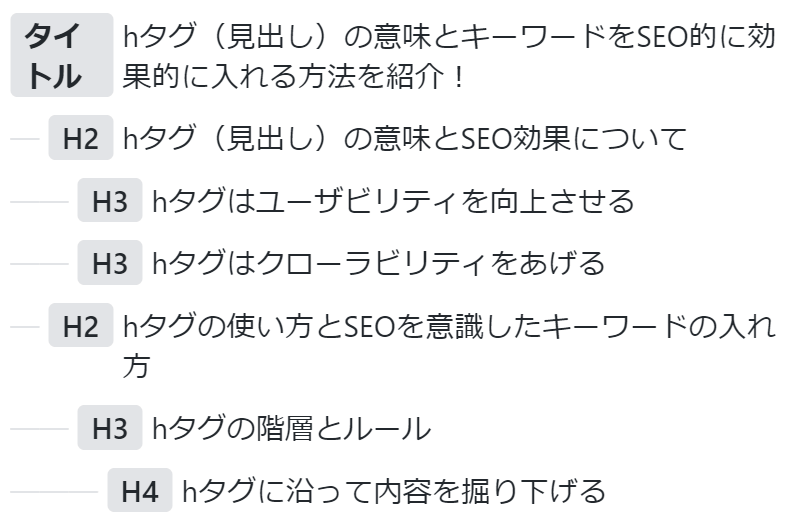
例えば、こちらの記事ですが、ここまでだと以下のようなhタグ構成になってます。

それぞれが、深掘りの内容になっていることがわかります。
h2 hタグ(見出し)の意味とSEO効果について
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
h3 hタグはユーザビリティを向上させる
h3 hタグはクローラビリティをあげる
h2 hタグの使い方とSEOを意識したキーワードの入れ方
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
h3 hタグの階層とルール
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
h4 hタグに沿って内容を掘り下げる
hタグの機能
hタグの性質
hタグの入れ方
こんな感じですね。
hタグのSEOを意識したキーワードの入れ方
それでは、どのようにhタグ作っていけばいいのでしょうか?
上記でhタグの順番のルールは説明しましたが、キーワードについても順番があります。
h1/h2/h3/h4/h5/h6とあって、若い数字のhタグ順に最重要なキーワードを入れておくと良いです。
図にすると以下のような感じです。

それでは、キーワードをゴリゴリ入れたらSEO的にいいのか?と感じますが、どうやらそうではなさそうです。
なぜかと言うと、むやみやたらに全てのhタグでキーワードを入れていくと、不自然な見出しになるからです。
なので、以下のようにすると良いです。
ポイント
h1(タイトル)とh2には必ずキーワードを入れる
h3以降は、キーワードの関連キーワードを入れる
それでは順番に説明していきます。
h1(タイトル)とh2には必ずキーワードを入れる
この2つに関しては、一番重要なキーワードを入れましょう。
ただ、同じ内容の文にできるだけならないように気を付けましょう。
理由は、SEOキーワードで作られたコンテンツは、ユーザーが知りたいコンテンツになりやすいですからね。
そうすることでユーザーに喜ばれて、Googleにも上位表示されやすくなります。
h3以降は、キーワードの関連キーワードを入れる
h3以降は、関連キーワードを入れていくと良いです。
関連キーワードを調べるにはコチラのサイトがいいです。
https://www.related-keywords.com/
Googleサジェストキーワードに加えて、関連性の高いキーワードを50音順で掲載してくれます。
ちなみに、以下が「引っ越し 見積り」のキーワードの関連コンテンツです。

そもそも、キーワード選定や記事構成に時間がかかった仕方ないって方やうまくいかない方には、僕はこのツールをおススメしています。
-

-
関連記事コンテンツスカウターZの評判をレビュー!初心者でもSEO特化した記事構成が簡単に
今回は、こんなお悩みを解消できる「コンテンツスカウターZ」というツールをご紹介します。 コンテンツスカウターZの機能を紹介しようと思った理由は、 初心者の方が、記事を作成するにあたって分析に時間がかか ...
続きを見る
h3以降にも、キーワードを絶対に入れてはいけないという訳ではないです。
どのタグにもキーワードを入れると不自然になるからという理由でこのような対応をしているだけなので。

hタグ(見出し)の使い方NG例

こちらから、SEOの評価を下げてしまうhタグの使い方を事例をあげながらご紹介します。
hタグ(見出し)を順番に使わない
上述しておりますが、hタグ(見出し)はh1/h2/h3/h4/h5/h6の順番で利用しないとダメです。
Google公式も正しい順序で利用して初めてコンテンツの階層構造が作成されるとしています。
複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
下記のような書き方はNGです。
</h1>ワードプレスの始め方</h1>
<h3>ワードプレス開設に必須のもの</h3>
<h3>おすすめサーバー</h3>
<h4>SEOにつよいWordPressテーマ</h4>
h2タグを飛ばしてしまっているからですね。
hタグ(見出し)を画像にすること
hタグ(見出し)は画像にも設定はできます。
ただし、Googleは重要な内容であればテキストで表示したほうが良いとしているので、
出来る限りhタグ(見出し)はテキストにした方がいいです。
重要な名前、コンテンツ、リンクを表示するときは、画像ではなくテキストを使用します。
また、以下のようにも言っています。
特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。
一応画像にしてもいいですよと言っている割には、結構見出しを画像にすることを嫌がっているように感じます。
出来る限りテキストベースのhタグ(見出し)にした方がいいでしょう。
内容の無いhタグを作ってしまうこと
hタグにはすべて内容が必要になります。
そうでないとGoogleはそのタグが無いと認識してしまいます。
例えば、以下のような場合

これだとh2のワードプレスの始め方に内容が無いため、Googleからh2タグが無いとみなされてしまいます。
さらに、hタグも正確にしようが出来ていないとみなされるので、SEOの評価が落ちてしまうので気を付けましょう!
過度にhタグ(見出し)を使用すること
hタグ(見出し)はGoogleがコンテンツの概要を理解するために使われますが、
それを逆手にとってhタグ(見出し)を多くすればより評価を受けられるのでは?と考える方もいらっしゃるようですが、それは間違っています。
実際にGoogleが名言しているのがこちら。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
避けるべき方法:
- ページ内で見出しタグを過度に使用する。
このようにhタグを過度に利用することはお勧めできませんので、
ユーザビリティを考えてコンテンツがより分かりやすくなるようなhタグ設計にするといいです。
hタグ(見出し)が長すぎる
見出しが長すぎるのもお勧めできません。
基本的に1行で完結したほうがいいです。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
避けるべき方法:
- ページ内で見出しタグを過度に使用する。
- 見出しが非常に長い。
どうしても長くなってしまう場合は、ユーザビリティを考え、見やすいところで改行すると良いです。
<h1>hタグ(見出し)の意味と特徴と<br>h1/h2/h3/h4/h5/h6の使い分ける方法</h1>
上記のようにすると<br>のタグで改行されますので、以下のようになります。

どう頑張っても長くなるなーというときはこの方法を試してください。
まとめ:hタグを正しく使って、ユーザーとGoogleに喜ばれるコンテンツを!

hタグ(見出し)の意味とキーワードをSEO的に効果的に入れる方法をご紹介しました。
サイト運営していく中で必須の知識になります。
最後にまとめておきます。
hタグのポイント
・hタグはユーザー、Google双方にコンテンツの概要を理解してもらうのに役立つ
・hタグはh1/h2/h3/h4/h5/h6の順番通りに使う
・階層が進むにつれて、内容も深掘りする
・キーワードはh1,h2はしっかりといれる
・h3以降はキーワードではなく関連キーワードをいれる
最後までありがとうございました。