

こんなお悩みにお答えします!
この記事はaffinger6を利用している方向けになりますので、あらかじめご了承くださいね。
さて、2021年から評価が始まるCore Web Vitals(コアウェブバイタル)の影響がGoogleコンソールにも出始めています。

それが、この「ウェブに関する主な指標」です。この部分WebサイトのCore Web Vitals(コアウェブバイタル)の評価が表示されるようになりました。
Core Web Vitals(コアウェブバイタル)とは何かを簡単に説明すると以下になります。
- Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
- First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
- Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
カンタンに言うと、ユーザビリティを考えたサイトにしてねってことですよね。
今回このサイトのエラーが発生したのが3つ目のCLS(Cumulative Layout Shift)になります。
CLSはウェブページの視覚的安定性のことで、簡単に言うと、アクセスした際にユーザーが意図せぬレイアウトの崩れがどれくらい発生するかになります。


このCLSの解決に向けて対応したことをご紹介していきます。
Core Web Vitals(コアウェブバイタル)の評価によって掲載順位に影響がでるのは2021年以降とはなっていますが、
エラーと表示されると治したくなる性分なので早めにやっていきます!
この記事の内容
不良個所を見つけるにはページスピードインサイトを利用しよう
affinger6の会話吹き出しが原因である可能性が高い!
会話吹き出しの修正方法!
このような流れでやっていきます。
それではさっそく始めます。
ページスピードインサイトで原因を探る
さっそくCLSの不良の原因を究明していきたいのですが、これが少し難しい。
googleもまだこの部分は整っている状態ではないようです。
ただ、ページスピードインサイトでCore Web Vitals(コアウェブバイタル)の原因をある程度探ることができます。
今回はそちらを利用してやっていこうかと思います。
参考:Core Web Vitals改善に役立つツール: LCPとCLSの関連要素を特定する方法
海外SEO情報ブログ
まずはページスピードインサイトにアクセスします→https://developers.google.com/speed/pagespeed/insights/?hl=ja
ここでエラーの出ているあなたのWebページを入力してください。
評価が表示されたらページの一番したに行ってください。

赤枠の「Avoid large layout shifts」という部分がCLSに当たる部分なので、ここを見て行きます。
ちなみにですが、上の「Largest Contentful Paint element」はCore Web Vitals(コアウェブバイタル)の三大要素お1つであるLCPに当たります。
affinger6の会話吹き出しが原因である可能性が高い!

「Avoid large layout shifts」を実際に開いてみます。すると、5つの中で4つは「会話吹き出し」の内容になっています。
会話吹き出しってどの部分だっけと思った方いますでしょうか?

ここがCLSの不良を発生させている原因になってます!
※一番下の「日付」もCLSのエラー原因ですが、代替案が思いつかないので一旦そのままにしておきます。
2021のCore Web Vitals(コアウェブバイタル)までにaffinger6がアップデートされることを祈ります。
会話吹き出しの修正方法!
それでは会話吹き出しを修正していきましょう。
ここではあくまで私が修正できた方法をお伝えする形になりますので、あらかじめご了承ください。
また、テーマをいじるのはあまりしたくないので、この記事ではやりません。
まず、会話吹き出しって2つ入力方法があるのはご存じでしょうか?
参考
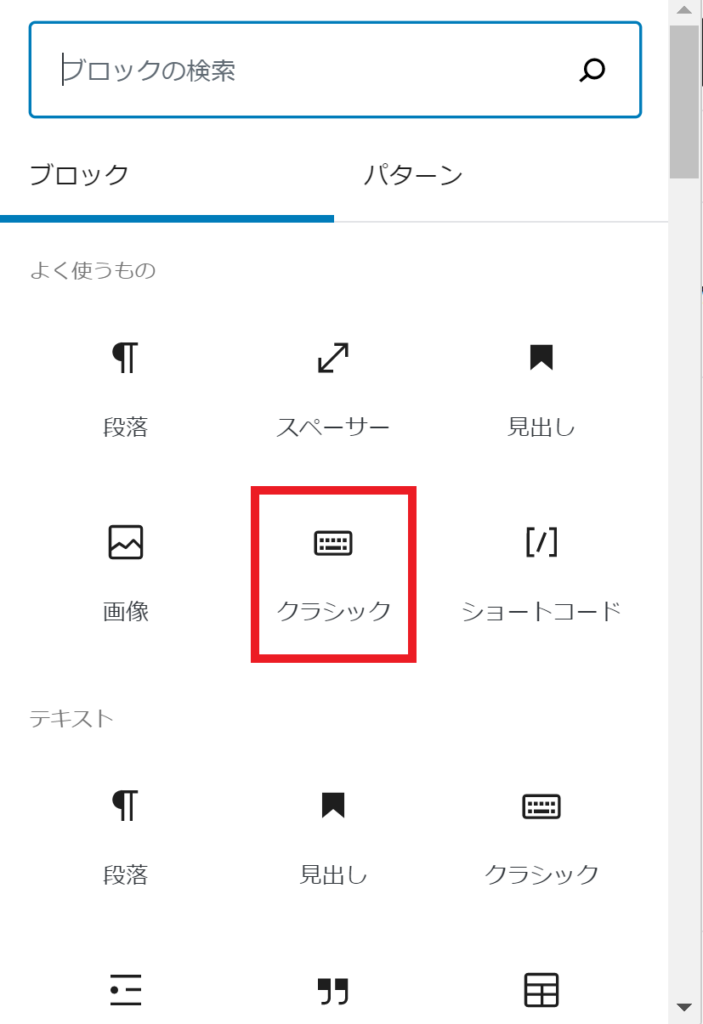
・クラシックから入力する方法
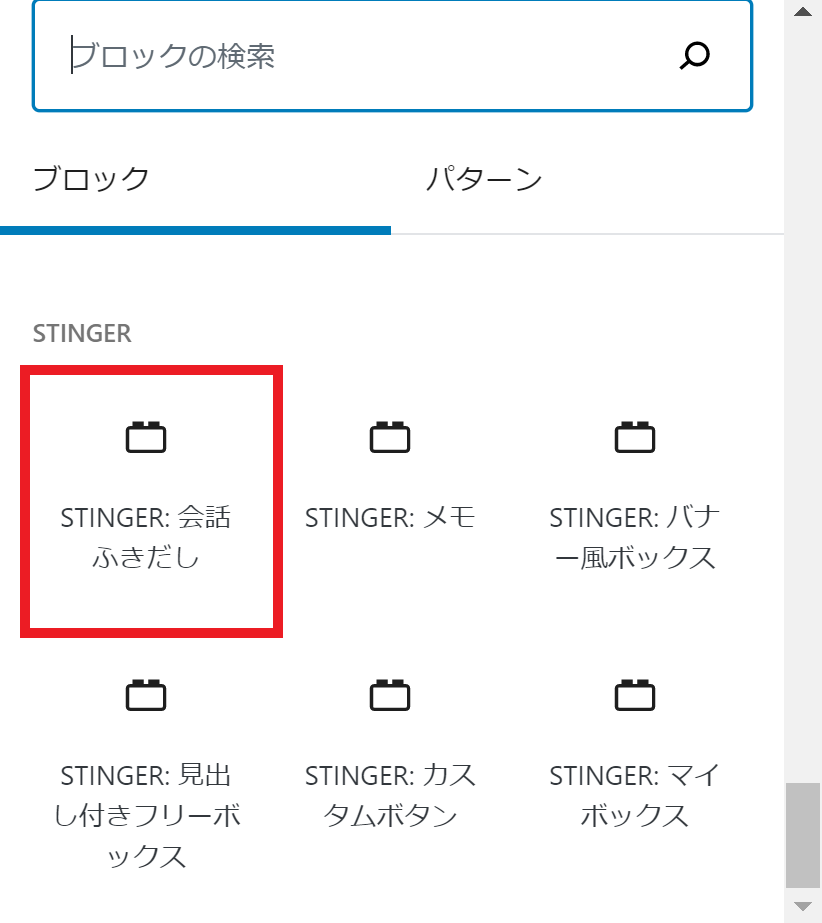
・stinger会話吹き出しから入力してしまう方法




会話吹き出し
結論から言うと、stinger会話吹き出しで入力するとCLS不良になりやすいです!
なので、クラシックで会話吹き出しは入力したほうがいいです。
クラシックから入力するの面倒なんですけどね。エラーは解決したので、一度試してみてください。

対応した結果がこれです。
実際に会話吹き出しのエラーは無くなりました。
※新しいbeforeのエラーが出てしまったのはまだ理由がわかってません。修正出来たらまた記事にします。
これで全ページのstinger会話吹き出しで入力してしまった「会話吹き出し」を修正したら、(さらっと書きましたがここめちゃくちゃきついです)
サーチコンソールで修正済みということを送信します。

修正済みを送信後の画面がこちらです。
検証には結構時間がかかるので、気長に待ちましょう。
まとめ:CLSの不良を解消するのは結構難しい

今回はaffinger6を利用している場合のCLSの解消についてご紹介しました。
まだ、Core Web Vitals(コアウェブバイタル)で掲載結果へ評価は反映されませんし、
原因究明方法が整っていないということもあるので、修正は未来でいいんじゃないかという意見もあります。
僕もそこはごもっともと感じていてそこまで急いでやる必要はないかなと感じつつも、ユーザビリティの高いサイトにしていきたいという思いはずっとあるので早めに対応しました。
皆さんもちょっと気になればやってみてください。
最後までありがとうございました。