

twitterでつぶやいた時のリンクの画像をおおきくしたいな…
こんなお悩みにお答えします。
サイトやブログ更新のしたときに、twitterを利用して集客する方も多いかと思います。
せっかくなら、そこから流入が増えた方がいいですよね。
そんな時におすすめなのが、
twitterカードの画像を大きくすること
これを行うことで
これが

こうなります。


だいぶ見やすくなった
そこで本記事では、「WordPressのプラグイン【All in One SEO】でTwitterカードを大きく表示させる方法」をご紹介していきます。

たった3分でできますよ!
twitterカードを大きくさせることで得られるメリット
変更する前とした後の比較は以下です。
| 変更前 | 変更後 | |
| インプレッション | 1534 | 1694 |
| エンゲージメント | 304 | 324 |
| 詳細のクリック数 | 75 | 80 |
| いいね | 35 | 38 |
| リツイート数 | 28 | 30 |
| リンクのクリック数 | 12 | 36 |
| プロフィールのクリック数 | 22 | 24 |

結構上がるのね!
それでは以下よりtwitterカードを大きくするする方法をご紹介します。
twitterカードを大きくする方法 WordPressプラグイン「All in One SEO」をインストール
twitterカードを大きくするには「All in One SEO」というプラグインが必要です。
SEOに必須のメタディスクリプションなどの設定もできるのでおすすめですよ。
step
1インストールする
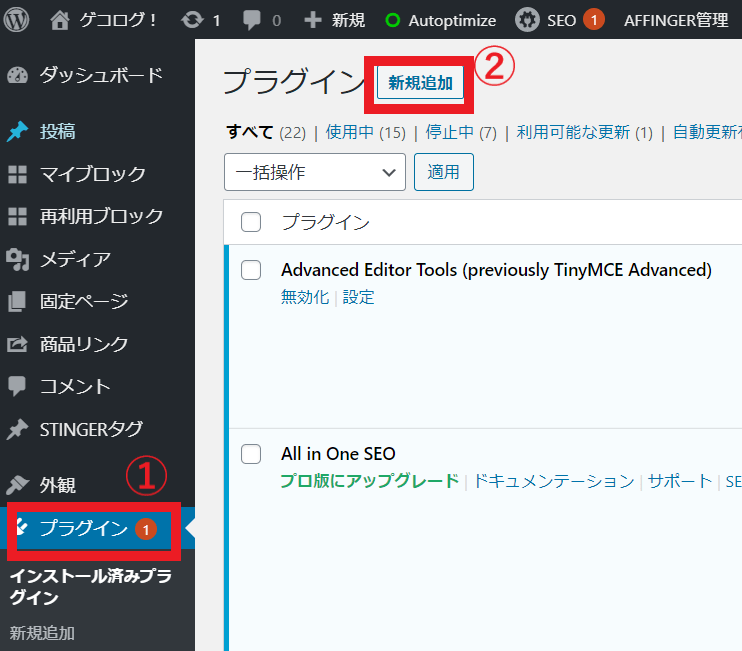
まずは、ダッシュボードのプラグイン→新規追加に遷移します。

①サイドメニューの「プラグイン」をクリックします。
②「新規追加」をクリックします。
step
2All in One SEOと検索して、有効化します。

③All in One SEOと検索します。
④インストールして、有効化します。
「All in One SEO」のtwitterカード設定方法
次に、twitterカードを大きくする設定をしていきます。
step
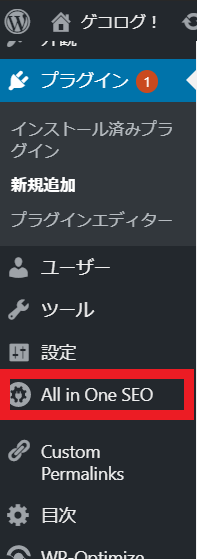
1サイドメニューの「All in One SEO」をクリックします。

step
2「ソーシャルメディア」の管理をクリックします。

step
3twitterカードを有効化します。
twitterを選択する。

オンにしましょう。
※画像のようになっていればいいです。

「大きな画像で要約」を選択
アイキャッチ画像を選択
その下の「twitter投稿者を表示」と「Additional Date」については任意で大丈夫です。

「All in One SEO」のtwitterホームページ設定方法
次に画面を下にスクロールしたホームページ設定に移ります。
ホームページ設定のカードタイプは「要約」と「大きな画像で要約」の2つがあります。
違いはこんな感じです。
「要約」

「大きな画像で要約」

おすすめは「大きな画像で要約」です。
twitterで表示されたときに占有率が高くなるためです。
その分目に触れられる可能性が高まります。
その下の「サイトのタイトル」「Postタイトル」は任意で大丈夫です。
最後に「変更内容を保存」をクリックします。
以上がAll in One SEOの設定になります。
twitterカードが大きく表示されるか確認する方法
それでは最後に、twitterカードが大きく表示されるのか調べてみましょう。
確認するためのツールは、Card validator です。
step
1まずはtwitterのログイン画面が開くと思うので、ログインします。
Card validatorにアクセスしたら、
step
2どのようにツイートされるかチェックする
PCであれば左側の項目にURLの入力項目があるので、確認したい記事のURLを入力します。
実際にツイートが表示されるので、画像が大きくなっているか、そもそも表示されるのかを確認します。
ツイート下の画面にエラーが映っていなければ成功です。
※エラーはオレンジ色で表示されます。
それでは投稿してみましょう。

このようになりました。
以上で完了です。
まとめ
今回はtwitterカードを大きく表示させる方法をご紹介しました。
ブログのSNS流入は特に立ち上げ時は重要な間口になります。
カードを大きくしておくとそれだけで流入が増える可能性が高まるので最初にやっておくことをお勧めします。