

affinger6をテーマで使っているんだけど
ブログ内で手順を見やすく説明したいけど、いい方法ない?
こんな方のお悩みにお答えしますよ!
手順を見やすく書きたいなら、ステップのショートコードを利用するのがおすすめです。
番号も振られているので、見やすさは抜群です。
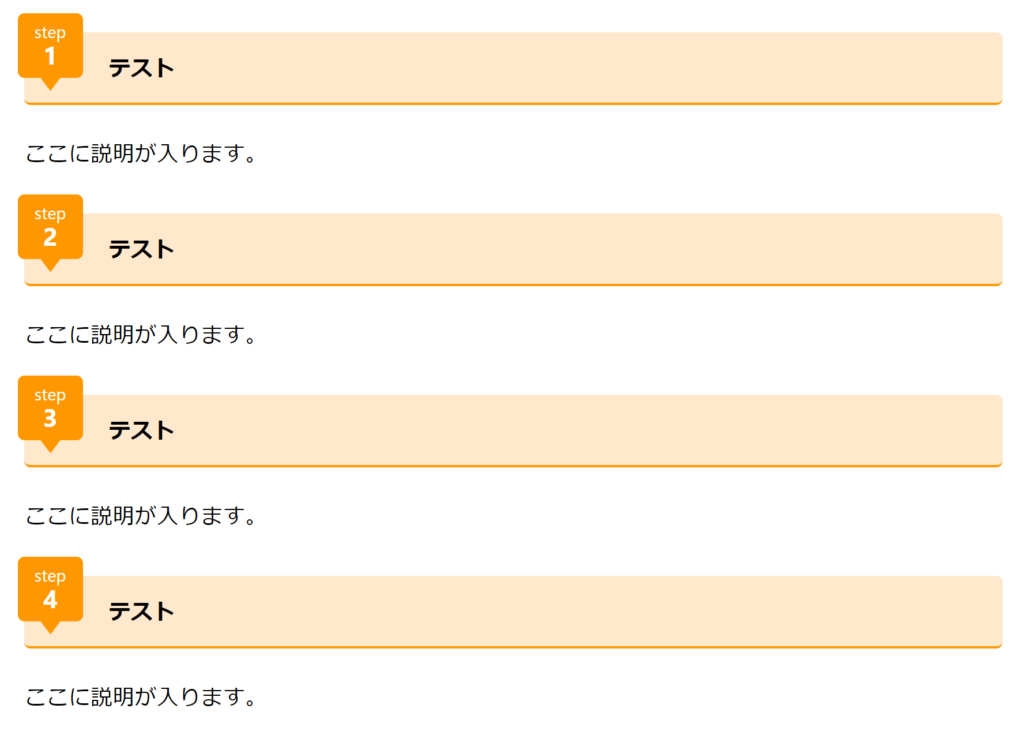
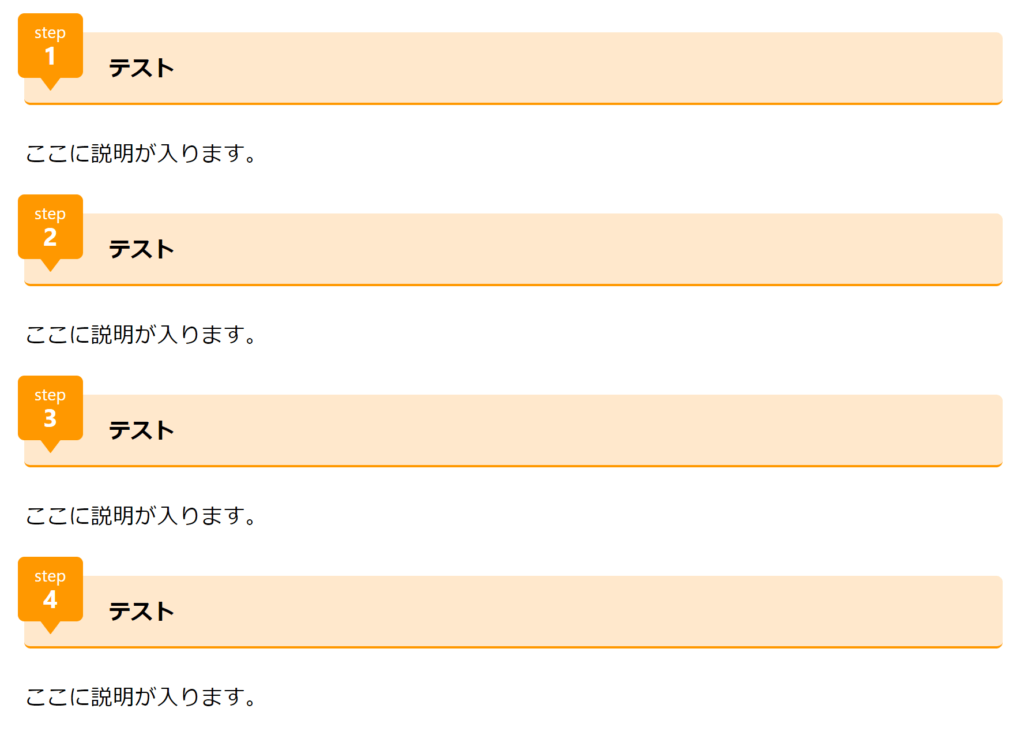
こんな感じです。

なにか手順を説明するのにはピッタリですよね。
この記事の内容
・affinger6のステップの設定方法
・ステップの配色とデザイン変更
こんな感じで進めていきます。それでは始めます。
affinger6のステップの入力方法

step
1ステップのショートコードをブログ内に入れる

ステップのショートコードは以下にあります。
ステップの場所
・タグ→テキストパーツ→ステップ
実際のショートコードが以下のものです。
メモ
step
1
step
2ステップを必要な数だけ入力する

-
step
1を必要なだけ入力する
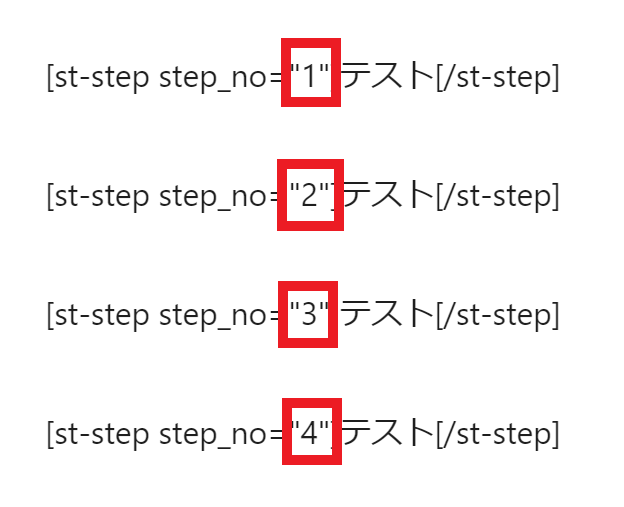
- 赤枠内の番号を順番になるように変更する。※デフォルトだと1になっています。
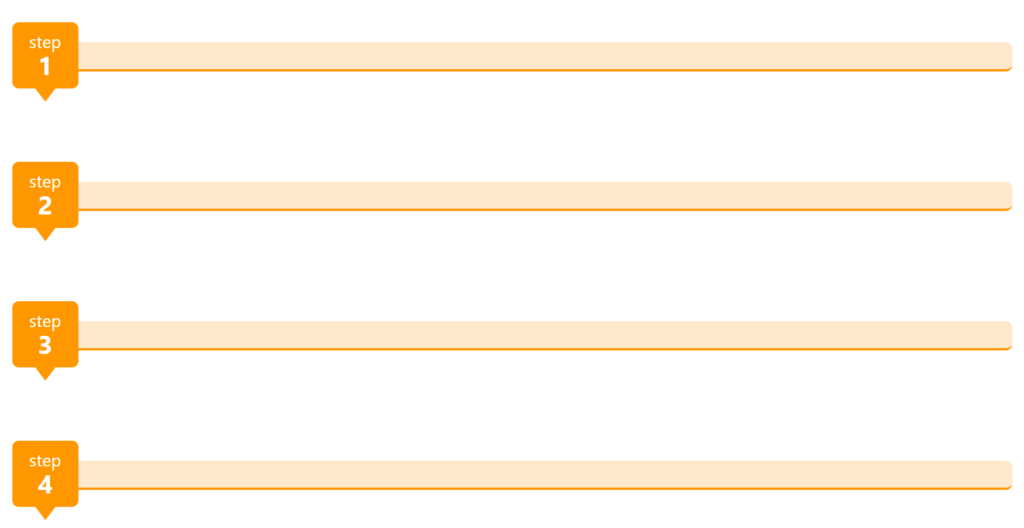
現時点だとこんな感じ。

step
3ステップのタイトルと説明文を入れる
1つ前の時点で骨格は完成しているので、タイトルと内容を記入します。

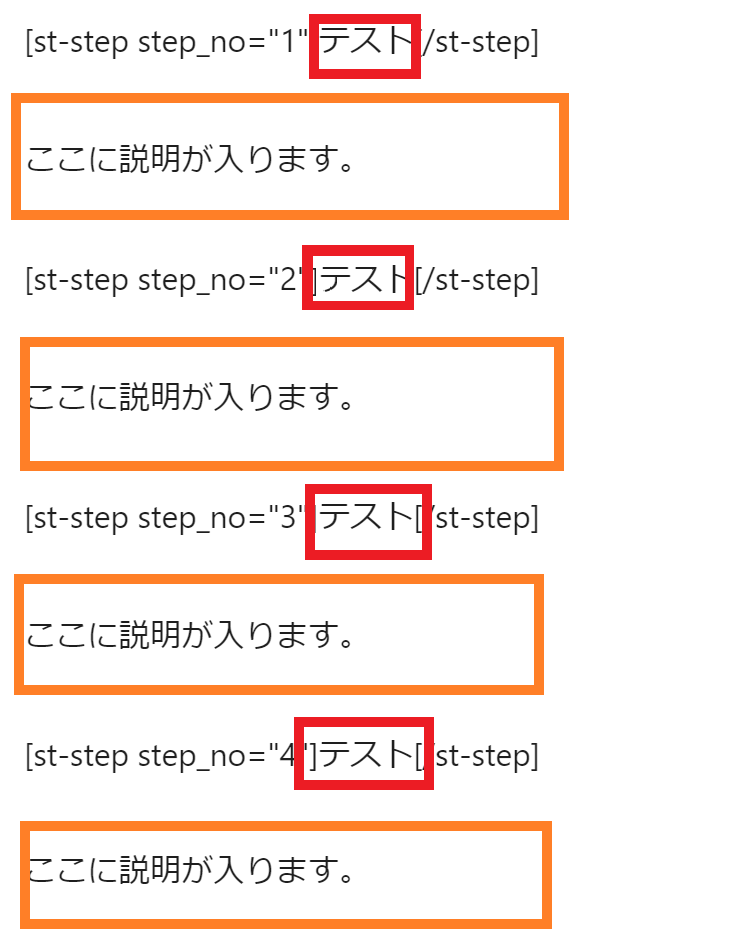
- 赤枠の部分にタイトルを入れる
- オレンジ枠の部分に説明文を入れる
すると以下のように表示されます。

結構見やすくなりますよね!
ココだけだとそこまで感動は無いかもしれませんが、ブログの中で効果的に使うと「より」見やすさがわかるかと思います!
以上で、ステップの入力方法は終了です!
affinger6のステップのデザインを変更する方法

affinger6のステップのデザインを変更するにはカスタマイズから変更することができます。
また、変更できるデザインの要素は以下です。
ポイント
- ステップの背景色
- ステップ・ポイントの文字色
- タイトルの背景色
- タイトルの文字色
- 下線の色
- 丸み、角
それでは、まず変更できる項目までをご紹介します。
step
1ステップ/ポイントのデザイン変更する画面を開く

TOPのダッシュボードから「外観→カスタマイズ」をクリックします。

オプションカラーを選択します。

ステップポイントをクリックします。

この部分までたどり着ければOKです。
それでは、デザインを変更していきます。
step
2ステップ/ポイントのデザインを実際に変更する
ステップのデザインを変更できるのは先ほどご紹介した以下です。
ポイント
- ステップの背景色
- ステップ・ポイントの文字色
- タイトルの背景色
- タイトルの文字色
- 下線の色
- 丸み、角
実際のどこを変更したら、どこが変わるのかをご紹介します。
ステップの背景色


ステップ・ポイントの文字色


タイトルの背景色


タイトルの文字色


下線の色


丸み、角


こんな感じです。
ちなみに、このサイトのデザイン配色は以下になってますよ!
メモ
ステップの背景色
#ff9800
ステップ・ポイントの文字色
#ffffff
タイトルの背景色
#000000
タイトルの文字色
#ffe8cc
下線の色
#ff9800
丸み、角
チェックボックス有り
まとめ:ステップを編集して、コンテンツをより見やすく!

ステップの配色デザイン変更についてご紹介しました。
affinger6はいろんな機能があって、使いきれないほどですが、
中でも、このステップは記事を見やすくするにはうってつけなので、
使ったことが無いという方はぜひ使ってみてください。
本日もありがとうございました!