

簡単に利用ができるデザインツール見つけたから紹介をしたい!
ということで、Figma(フィグマ)についてご紹介させてください。
webのデザインにかかわる方はぜひ一度触ってもらいたいので。。。画像編集はもちろん、Webページデザインをするにもうってつけのツールです。
こんな人に見てもらいたい
・無料デザインツールを探している
・チームでワイヤーを作成できるツールを探している
・簡単な画像編集ができるツールを探している
こんな感じのことに1つでもピンと来たらぜひ見て行ってください!便利なツールなので参考にしていただければ幸いです。
Figma(フィグマ)とは?デザイン制作でも利用できるブラウザツール

FigmaはWeb(オンライン)上で使用できるデザインツールです。利便性の高さと簡単な操作性でかなり徐々に人気を集めています。
Figmaを使えば、Webサイトやスマートフォンアプリのワイヤーフレームやプロトタイプなどが簡単に作れます。
ワイヤー作成などで似たようなツールにAdobeXDなどがありますが、こちらはアプリケーションで課金制です。

figmaはブラウザ上で使用できて、無料で利用することができることが特徴です。
Figma(フィグマ)のメリット

ここからはFigmaのメリットを紹介します。
Figmaのメリットは以下の6つになります。
基本は無料で使用可能。
Figmaは基本料金無料です。
プラグインもそろっていて自分なりのカスタマイズもすることができます。
ブラウザで動くデザインソフトである。
FigmaはWeb上で利用できるデザインツールです。
ネット環境さえあれば、どこでも利用することが可能です。
ブラウザ上で動くツールなので、ソフトウェアなどをインストールする必要もありません!
もちろんOSは問いません!MacでもWindowsでも利用することができます。
共同作業ができる。
コメント機能でweb上でコミュニケーションができる
見や要望をコメントとして書き込めば、チーム内でスムーズな情報共有が可能です。コメントはデザイン制作の途中でも追加できます。
テレワーク体制の企業でもおススメです。
データ容量が軽いです。
多くのコンテンツを作成していても、サクサク動きます。
この部分はAdobeよりも明らかに優れている部分の1つです。
プラグインが豊富で自分流にカスタマイズできる。
PhotoshopもSketchもプラグインを入れて自分だけの操作性を構築できますが、Figmaも同じようにプラグインがあります。
非常に便利なものもありますので、絶対に入れた方がいいですよ!
そのため、自分だけのfigmaを作ることが可能。これが意外と愛着が湧くんですよね。作業が楽しくなります。
これはいいなー思ったプラグインについては後日まとめようかと思います。
jpg,png,pdfなどでダウンロード可能
作成したクリエイティブをjpg,png,pdfに変換してダウンロードすることが可能です。
カンタンな画像編集もすることが可能です。
Figma(フィグマ)のデメリット

さてここまでFigmaの魅力を多く紹介してきましたが、どうしても、ちょっと気になるところや弱いところもあります。
デザインツールの拡張子で開けないものが割とある(eps, PSD, ai…)
前にAdobeなどで作ったものを流用したいことができない。
画像の切り抜きやレタッチ、合成はできない。
がっつりとしたモダンデザインには向いていないかも
フォントが少ない
一般的なものしかないです。
Figma(フィグマ)の始め方

それでは、Figmaの登録方法をご紹介します。
Figmaの登録方法
それでは、Figmaの登録方法を紹介していきます。
step
1こちらからFigmaのページへ行きます。
step
2右上の「Sign up」を押します。

step
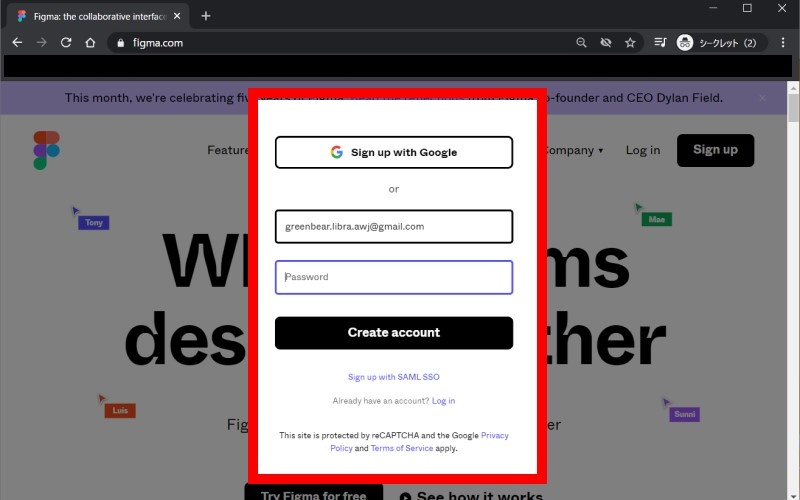
3必須項目を入力

以下の情報を入力し、「Create account 」をクリック
入力項目
・メールアドレス
・パスワード
Figmaの基本的な操作
さあ、登録ができたと思いますが、デザインを始める前に基本的な操作についてご紹介をいたします。

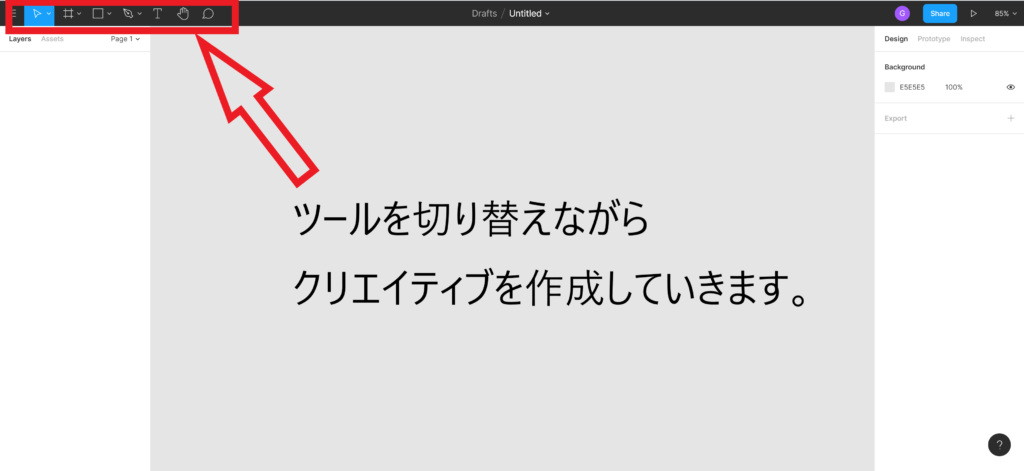
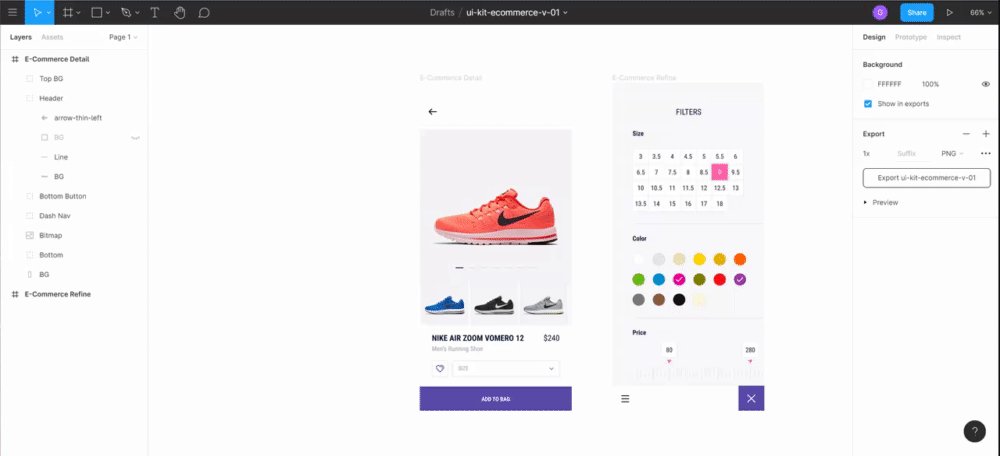
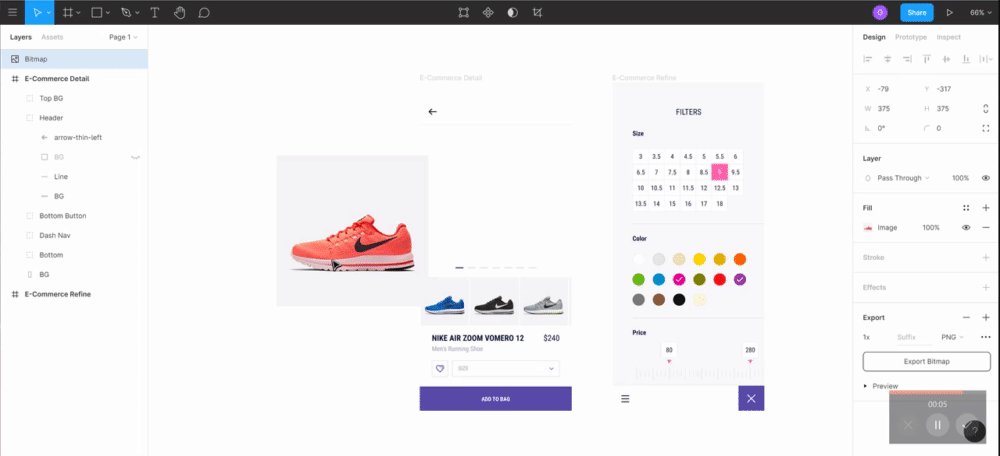
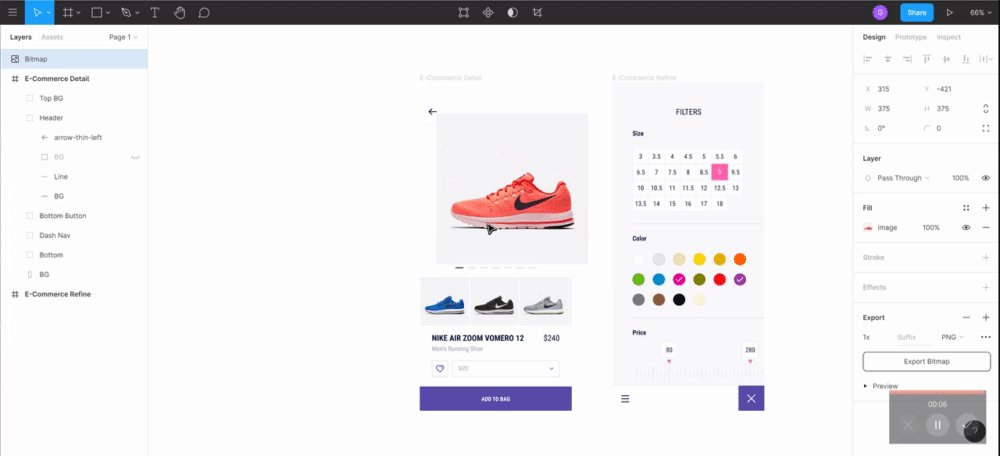
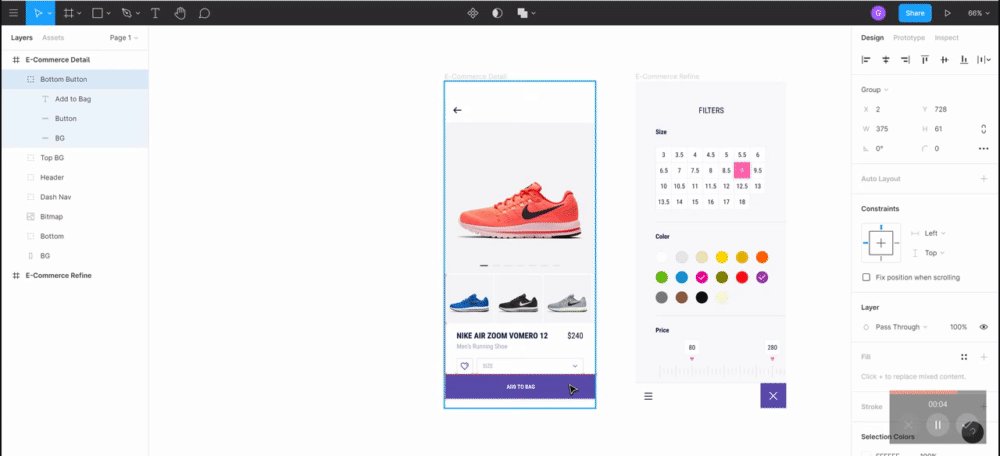
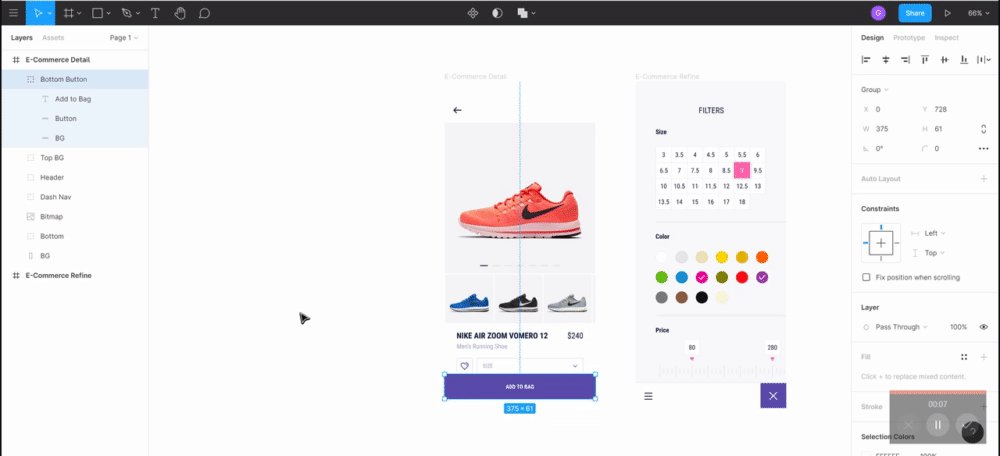
Figmaは基本的に左上のツールを利用しながらクリエイティブを作成します。
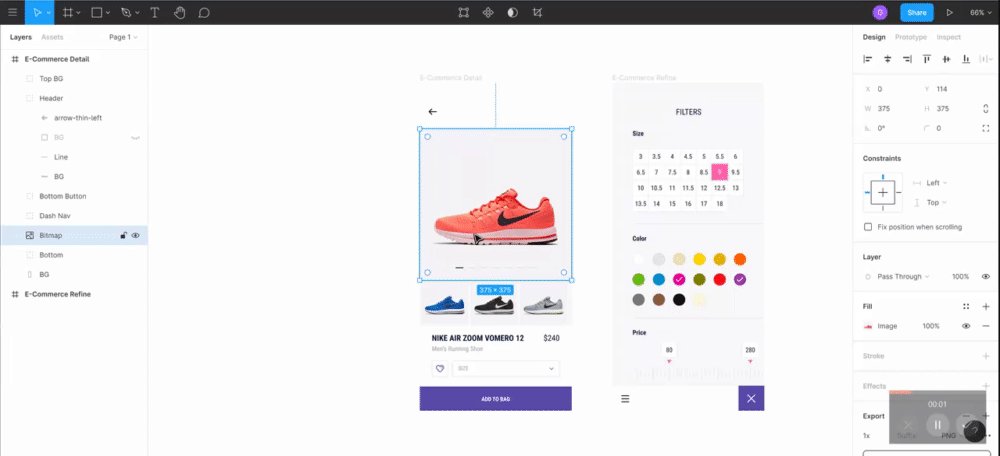
画像などはドラッグアンドドロップで入れることが出来たり、直感的に操作が可能です。もちろんボタンデザインなんかもできるのでWebページデザインも可能です!

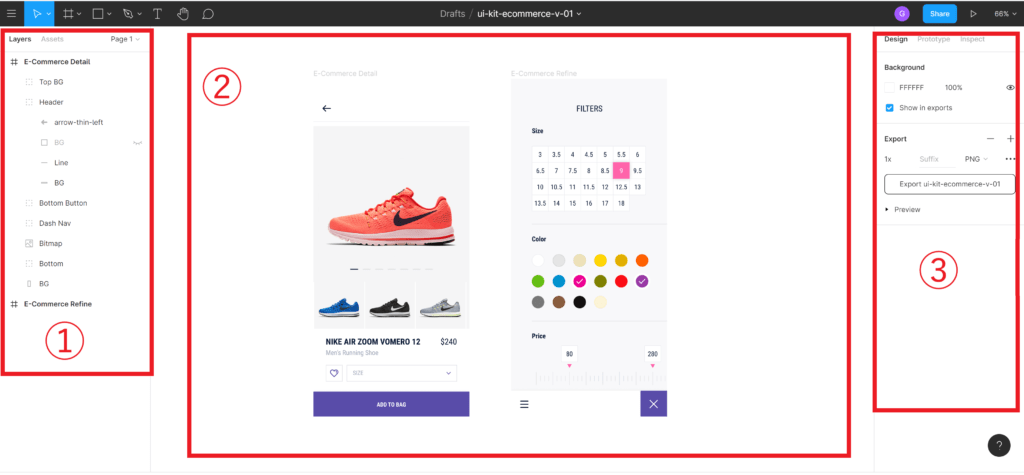
ツールを使ってデザインを置いていったページ画面が上記です。
画面説明
①デザインのレイヤーが表示されます。ここでドラッグアンドドロップで位置を変更することもできます。
②デザインが表示される画面です。ここでドラッグアンドドロップで位置を変更することもできます。
③画像のサイズや位置などのプロパティが表示されます。画像としてダウンロードすることも可能です。

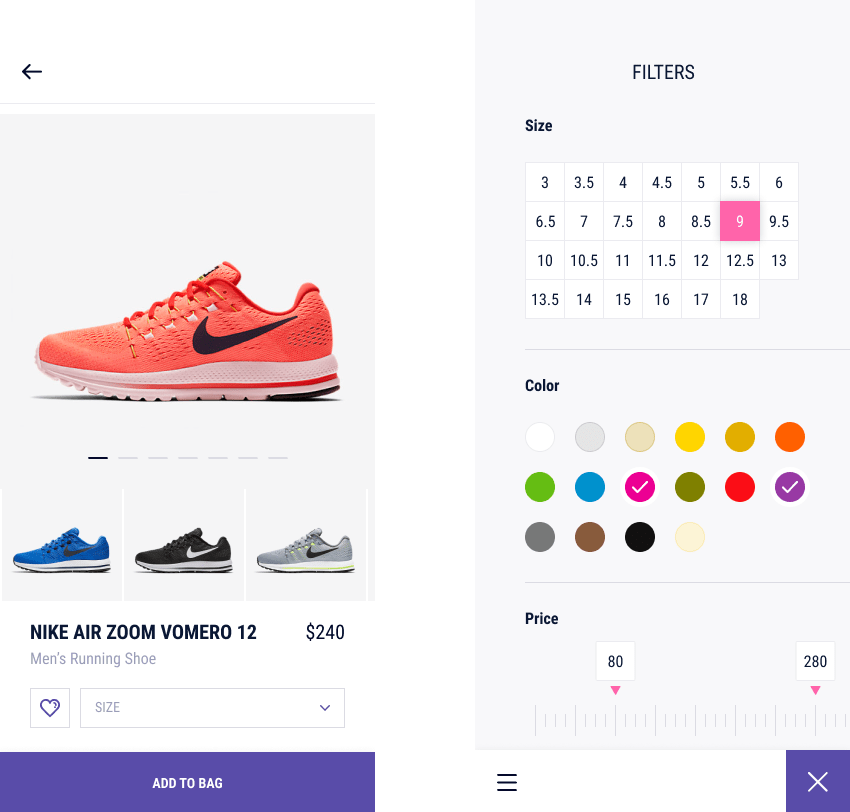
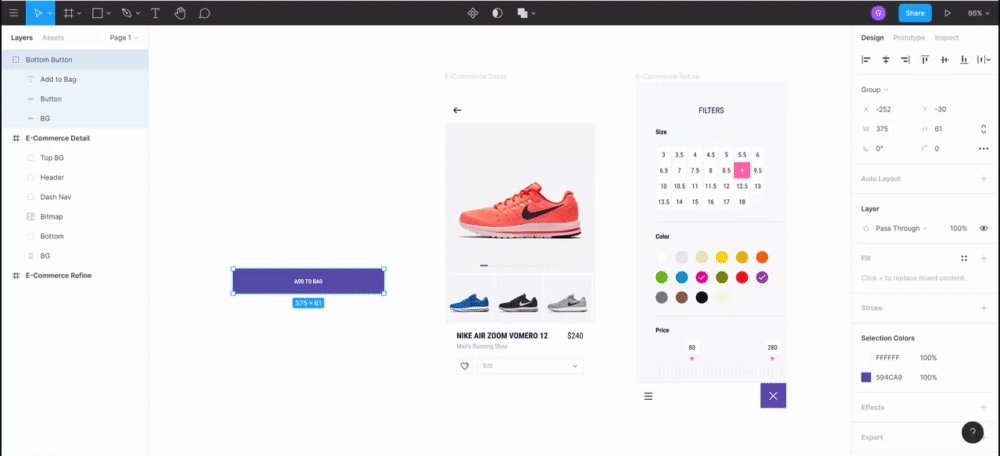
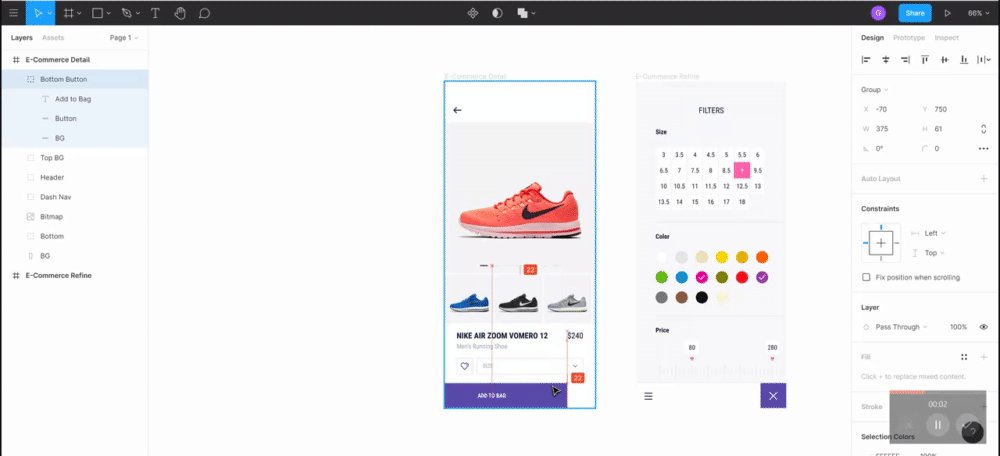
写真を入れたり、ボタンを入れたりしながらこんなワイヤーを作成することも可能です。


こんな感じで画像をなどを組み合わせてますー
まとめ
Figma(フィグマ)について紹介しました。
Figma(フィグマ)は無料で利用できるツールとは思えないほどに機能が充実しています。
それだけでなく、複数人でクリエイティブの編集や確認が可能なため、チームで利用するツールとして実用性も高いと思います。
UIや、基本的な操作性もストレスないので素晴らしい。
僕も利用していますが、はっきり言ってバリバリ使えます。
気になった方というより、日々の業務でデザインに携わっている方は絶対触ってもらいたいツールです!