
コロナ禍の影響もあって、会社の会議や飲み会などでも利用されているZoomですが、
人気の理由の1つに「バーチャル背景」があると思います。
面白いですよね。個性が出て。
自分のペットを背景にする人もいれば、絶景の画像にする人もいれば、完全にネタに走った画像にする人も。
ただ、正直「飽きた」ってなっている方も多いのではないでしょうか?
そんな方にお勧めしたいのが、動く背景です。
画像よりインパクトがあって、より楽しめるかと思います。
難しいツール無し!以下の2つだけです!
利用する無料ツール
・インスタグラム
・標準搭載動画編集ソフト
iPhoneの方→imovie
Windowsの方→フォト
Macの方→Quick Player
この記事の内容
- インスタグラムで動く背景を作る
- 動く背景を編集して適正サイズにする
- Zoomに動く背景を設定する
どなたでも持っている無料ツールしか使いませんので、気になっている方は、ぜひ参考にしてみてください!
インスタグラムで動く背景を作る

step
1画像を用意する
まずは土台となる画像を用意してください。
今回はこの画像でやっていきます。

step
2インスタグラムのストーリーを開く
次にインスタグラムで背景を作っていきます。

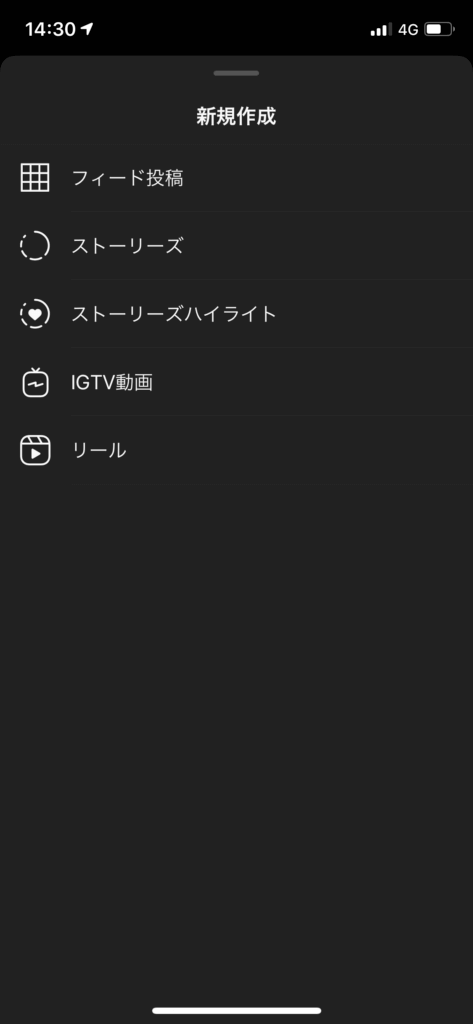
「ストーリーズ」を選択します。

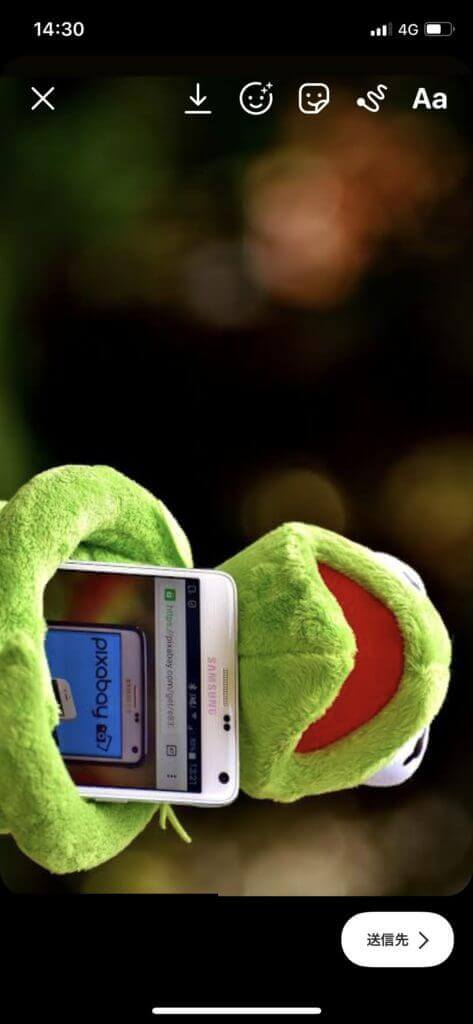
先ほどの画像を入れて、横向きにします。
ドラッグすれば画像が動くので、横にしましょう。
step
3ストーリーでデコレーションする
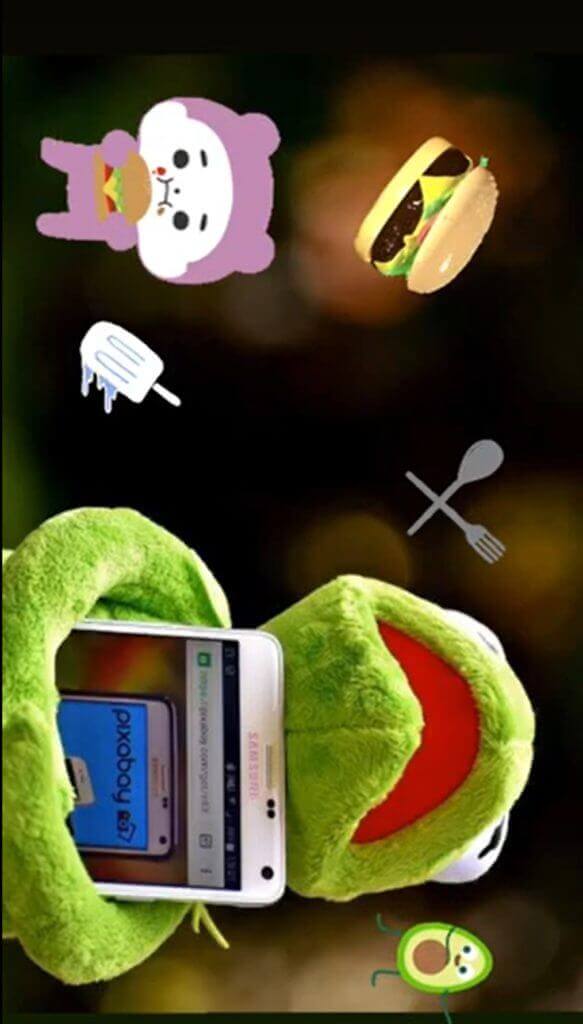
いつも通り、ストーリーで編集してください。せっかくなので動くものをたくさん貼り付けるのがおすすめ。
※横の余白は残した方が良いですよ。

※後でわかりますが、ハンバーガーとか全部動きます。

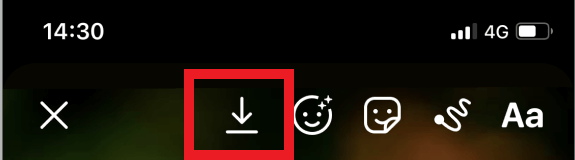
出来たら、赤枠のマークを押して動画保存します。
このままバーチャル背景にしたいところなのですが、少し大きいので、修正するため次に進みます。
動く背景を編集して適正サイズにする
ここからはそれぞれのソフトで説明が違います。iPhoneかPCでやり方別れますので、やりたい方でお願いします。
iPhoneのiMovieの場合
step
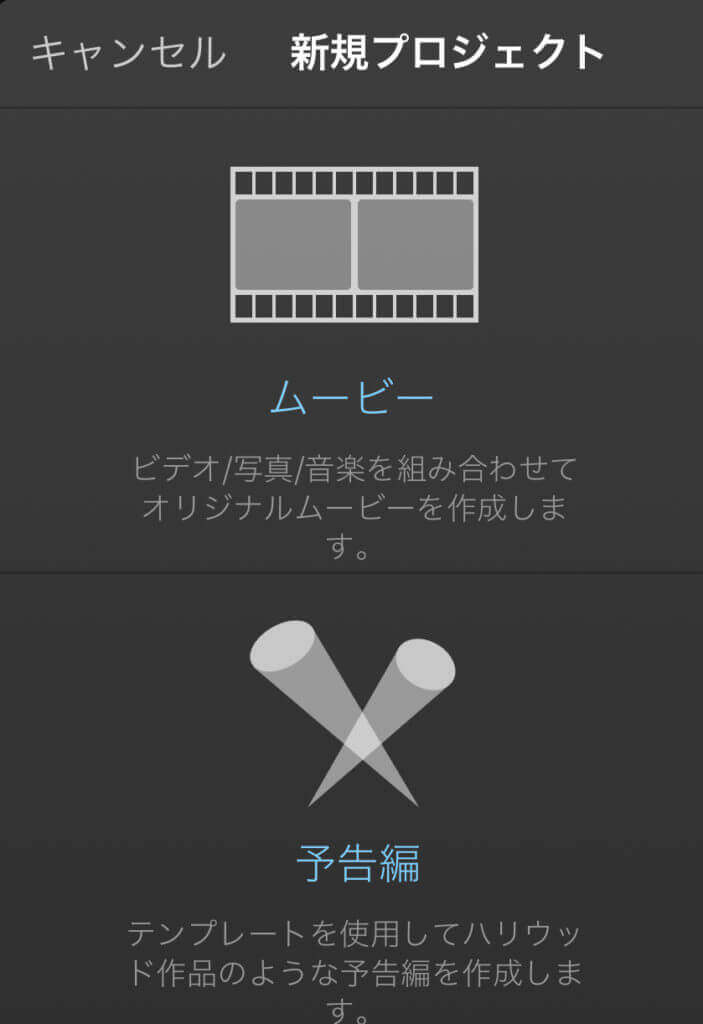
1iMovieの新規プロジェクトを立てます

ムービーで新規プロジェクトを立てます。
step
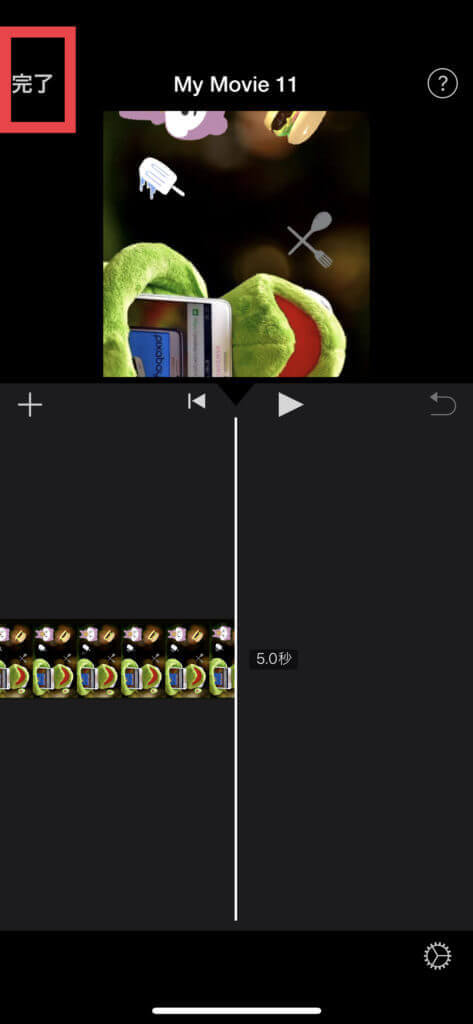
2左上の完了を押します

プロジェクトが立ったら、何もせず左上の完了ボタンを押しましょう。
step
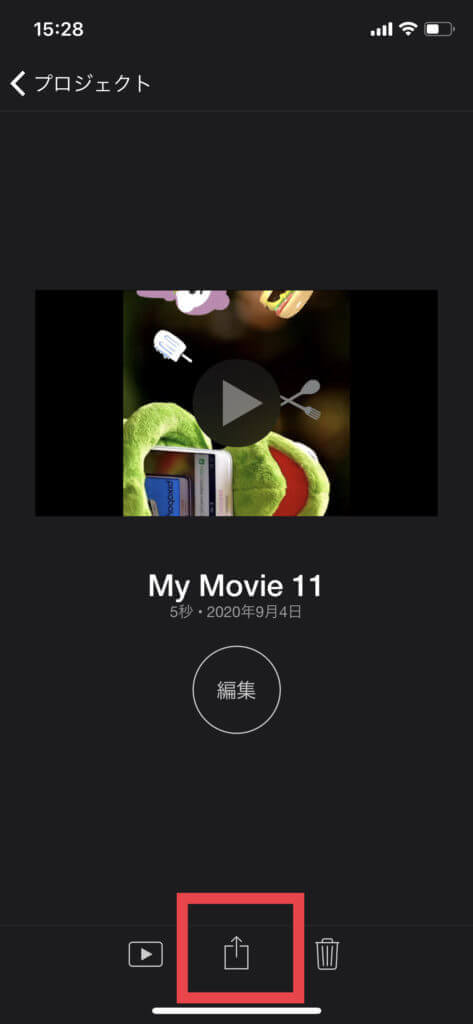
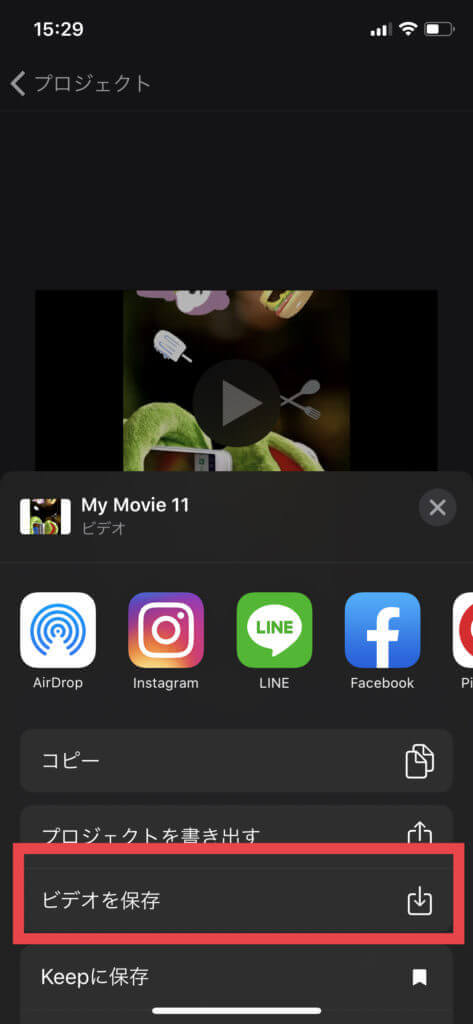
3赤枠のボタンを押して「ビデオを保存」します

赤枠のボタンを押します。

ビデオを保存を押します

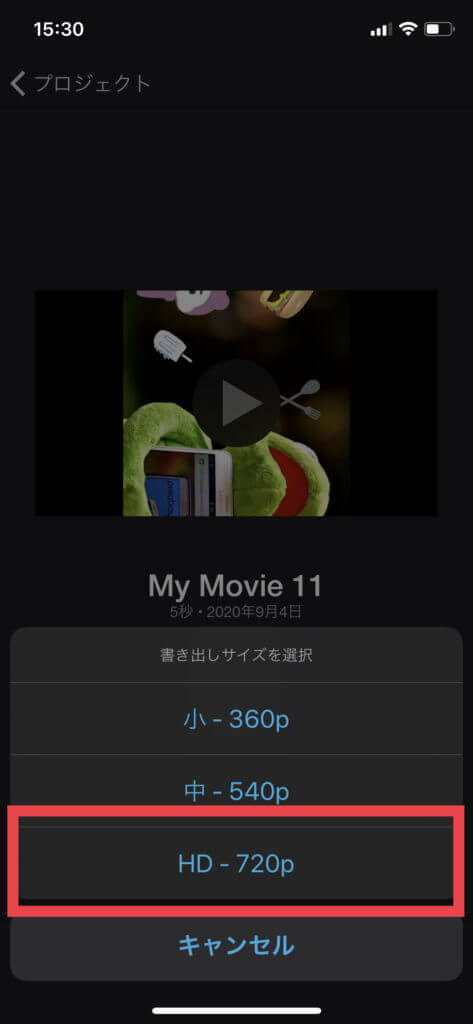
最後に「720p」を選んで保存します。
以上で、動く背景は完成です。
完成した動画がコレ!
PCで動く背景を作る-WindowsとMac

step
1Windowsのフォトを開く

Windowsのフォトを探してください!
step
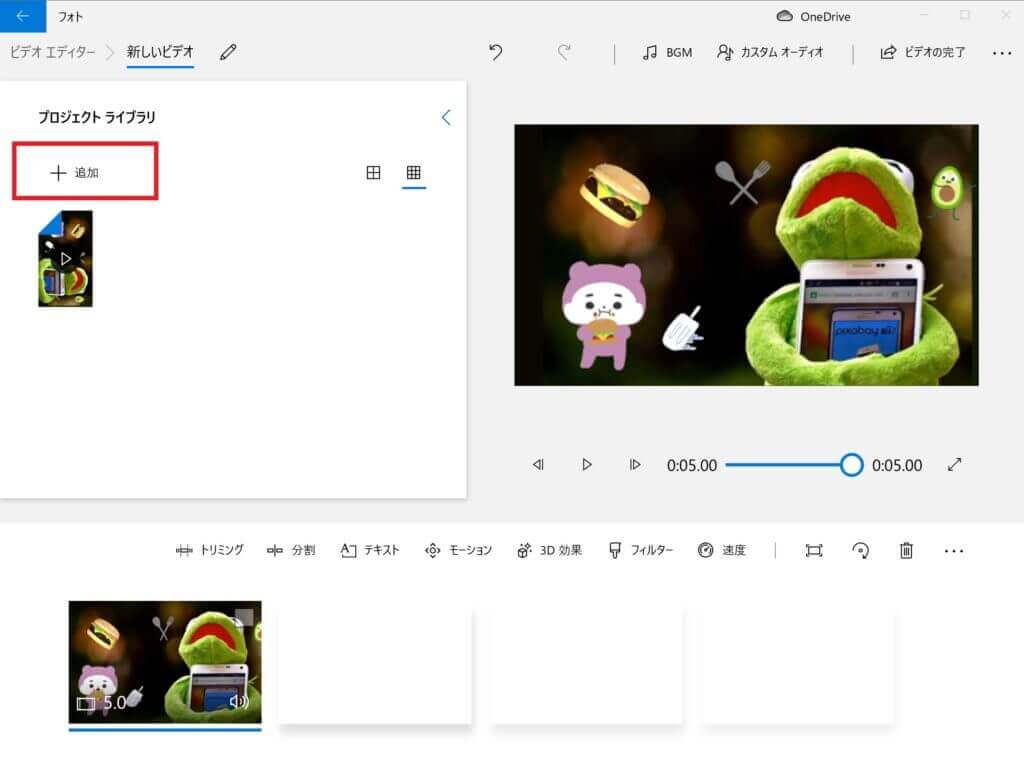
2ビデオエディターを立ち上げます

ビデオエディターで先ほど作った動画を、赤枠のボタン「+追加」から入れてください。
step
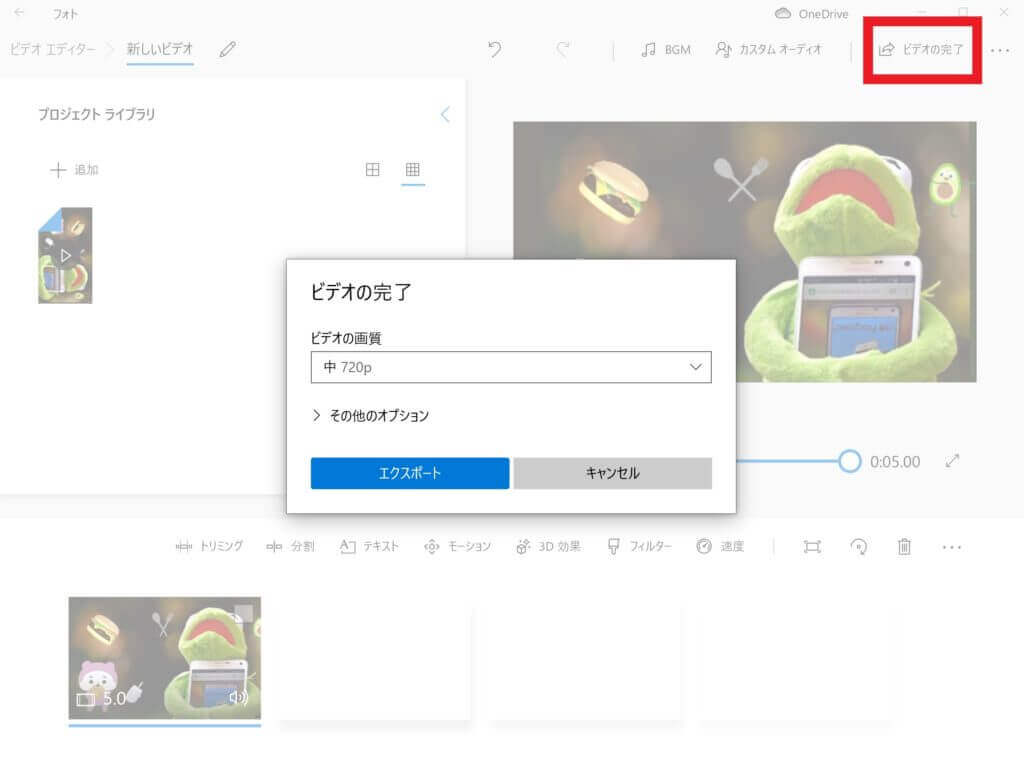
3「ビデオの完了」ボタンを押して「720p」で保存したらおしまい

そのあと、何もせずに赤枠の「ビデオを完了」のボタンを押します。
次に、「中720p」で保存して完了です。
MacのQuick Playerもコチラと基本同じなので割愛します。
Zoomに動く背景を設定する

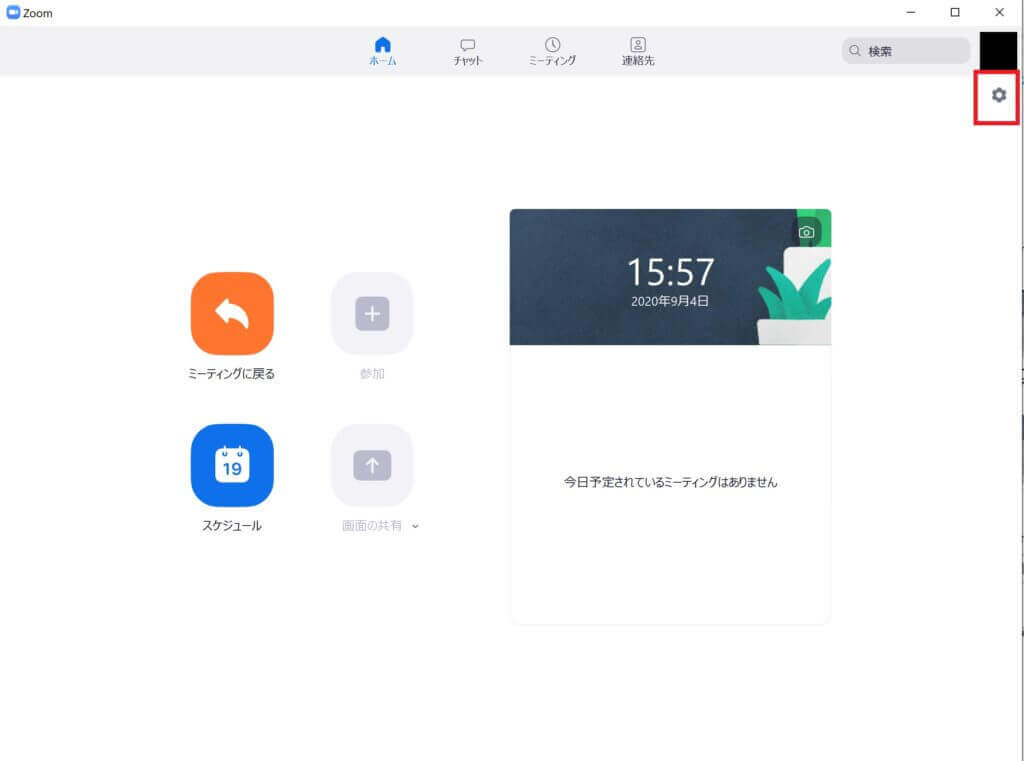
最後に動く背景を実際に設定していきます。

Zoomを開いたら、右上の歯車をクリックします。

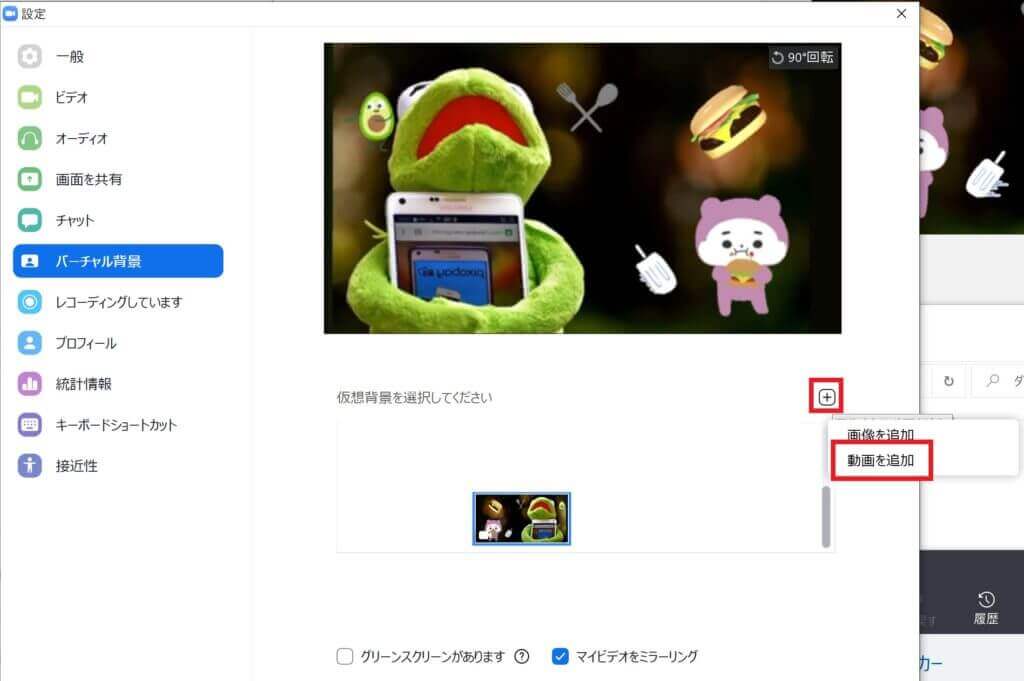
次に、メニューからバーチャル背景を選択します。
赤枠の「+」から「動画を追加」を押して完了です!
以上で終わりです!
まとめ:動く背景でZoomはさらに面白い

Zoomの動く背景の作り方をご紹介しました。
コレをみんなでやると画像だけよりさらに個性が出て面白いですよ!
是非、動く背景でZoomのマンネリを解消してみてください!
最後までありがとうございました。