

affingerのカテゴリーboxの色を変えたい!
そんな方の為に記事を作成しました。
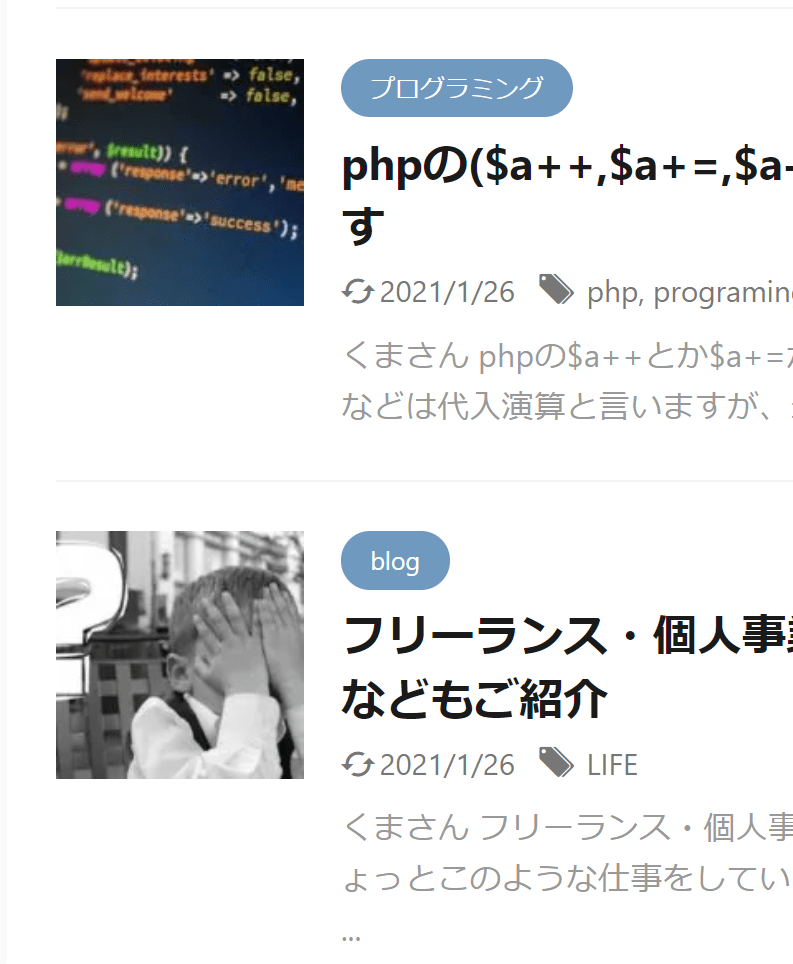
デフォルトだとこんな感じに同じ色で統一されているかと思います。
PC表示だとコチラ

スマホ表示だとこちら

これを「カテゴリーごとに色を変えたい」という方はぜひやってみてください。
やり方も非常に簡単ななので、この記事を見れば100%出来ますよ!
それでは始めます。
カテゴリーboxを表示させる
そもそもカテゴリーboxが無い方もいると思うので、まずは表示方法を説明します。
既に表示されている方は読み飛ばして大丈夫です。
step
1まずは、ダッシュボードから「Affinger管理」をクリックします。

step
2affinger6管理の「投稿・固定記事」をクリックして、「記事タイトル上のカテゴリを非表示にする」のチェックを外し、「記事一覧・関連記事一覧などにカテゴリを表示する」にチェックを入れます。

※ちなみに、「記事一覧・関連記事一覧などにカテゴリを表示する」の下の「記事一覧のカテゴリを下に表示」にチェックを入れると、記事一覧でのカテゴリの表示場所が変わります。
その違いが下記です。
チェック有り

チェック無し

つまり、カテゴリーが上に行くか下に行くかの違いです。
僕はタイトルの方を優先的に見てほしいので下(チェック有り)にしてます。

カテゴリーboxのカラーを変更・カスタマイズする方法
それでは本題のカテゴリーboxの色を変更していきましょう。
step
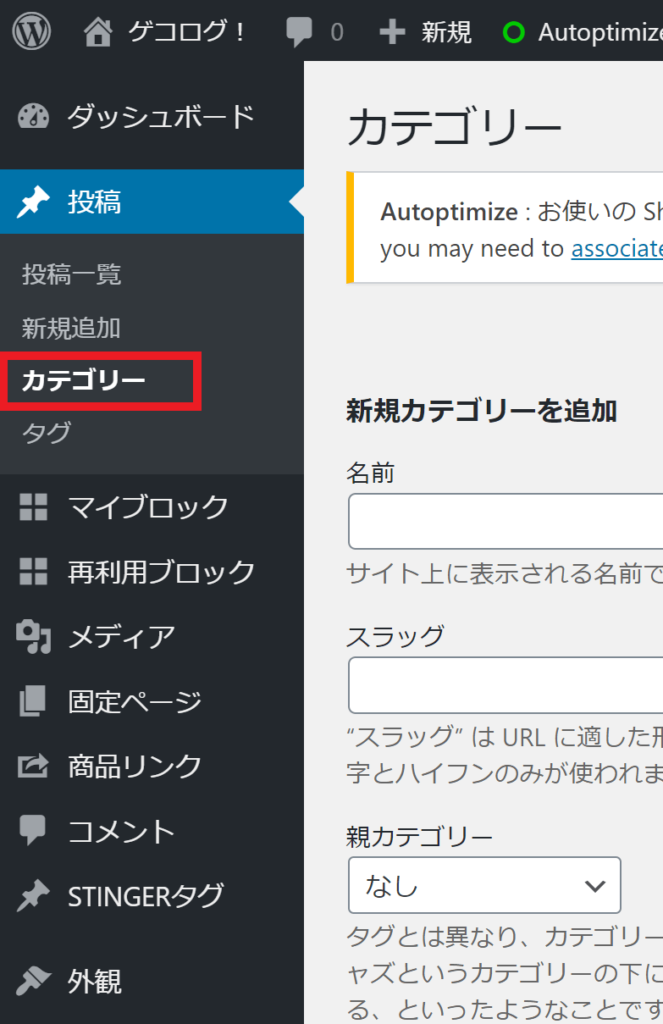
1ダッシュボードの「投稿」→「カテゴリー」と進みます。

step
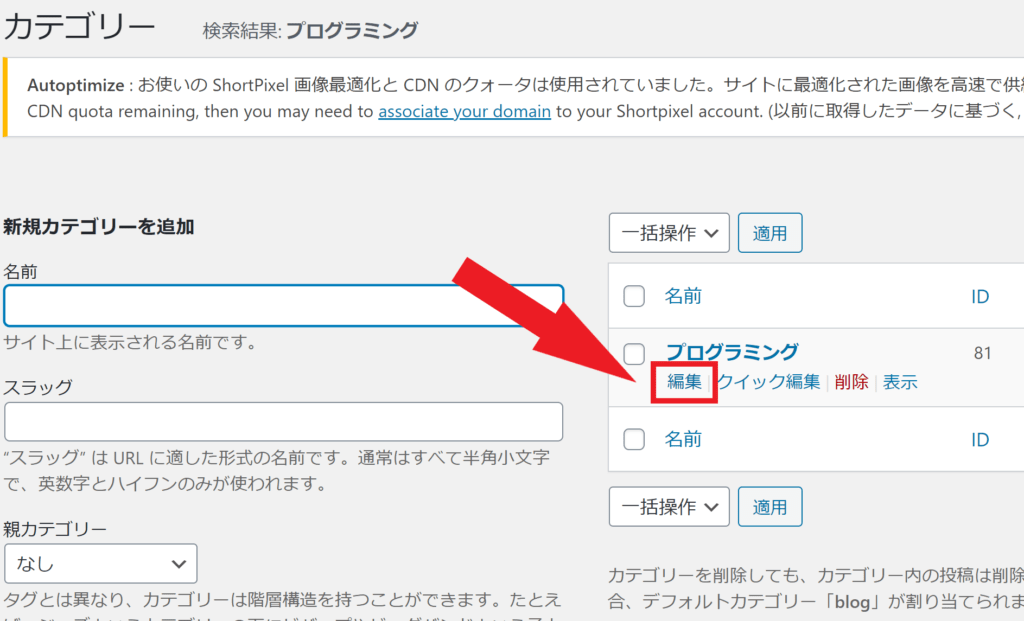
2色を変更したいカテゴリーの編集をクリックします。

こちらでは「プログラミング」というカテゴリーの色をカスタマイズしていきます。
step
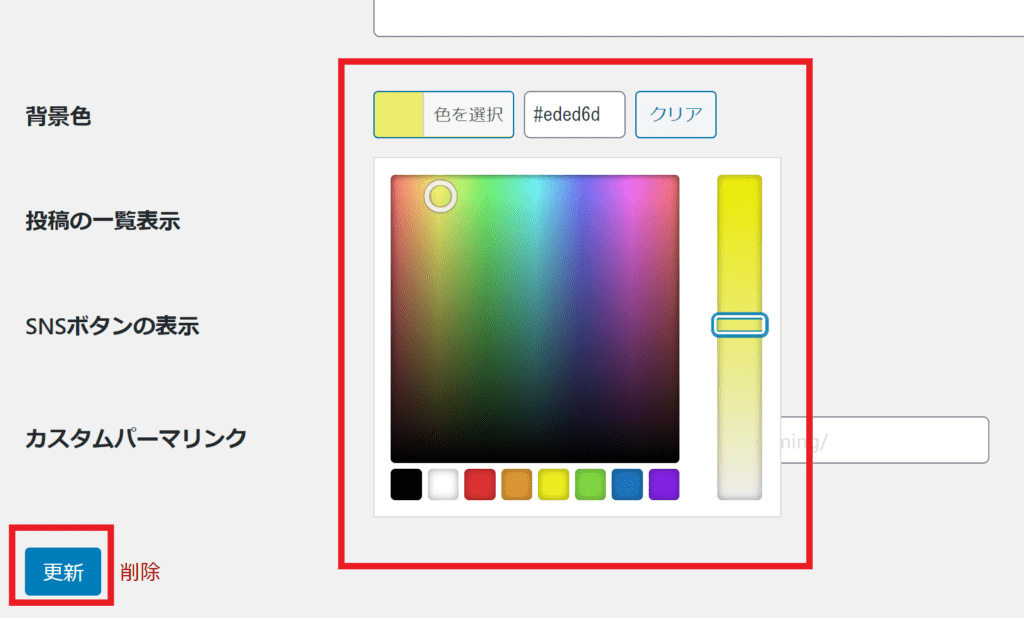
3背景色の部分で色を変更します。決まったら「更新」ボタンをクリックします。

カラーカスタマイズはカンタンです。
色をパレットから選んで濃淡を変更することもできますし、カラーコードを入力することもできます!
これで完了です!お疲れさまでした!
結構簡単だったと思います。
それでは最後に確認しましょう。
変更前

変更後

こんな感じで変わっているかと思います。
今回はこの辺りで終わろうかと思います。
ありがとうございました。